
VRChatに興味があるけど、「アバターってどうやって用意するの?」「改変って難しそう…」と感じている方も多いのではないでしょうか。実は最近、VRChatのアバター導入や改変プロセスは、以前に比べてかなり分かりやすく、始めやすくなっています。
この記事では、VRChat初心者だった筆者が、人気アバター「マヌカ」ちゃんをBoothで購入し、初めてのアバター改変(着せ替え、テクスチャの色や瞳の変更、髪型変更など)に挑戦した際の記録をまとめました。
特に、公式ツール「VCC (VRChat Creator Companion)」のおかげで、Unityを使ったアバターのアップロード作業が驚くほど簡単になっています。この記事が、これからVRChatでアバターを使ってみたい、アバター改変を始めてみたいという方の参考になれば幸いです。
(筆者は3Dモデル制作の学習の一環としてVRChatアバター改変を始めました。学習ステップは以下の通り考えています)
- 既存販売アバターの基本的な改変(着せ替え、色変更、簡単なギミック等) ※本記事の内容
- VRoid Studioで作成したモデルをVRChatへ導入(テクスチャ作成等の練習)
- Blender等によるフルスクラッチモデル制作(最終目標)
今回は、ステップ1の体験談と手順、つまずいた点などを詳しくご紹介します。
マヌカ購入と導入

今回、初めてのアバター改変のベースとして選んだのは、Studio DINGOさんが制作・販売されている大人気3Dモデル「マヌカ」ちゃんです。
ちょうどアバターを探していた時期に、作者様がX(旧Twitter)でブラックフライデーセール(50%OFF!)を実施されていたのが購入の決め手でした。さすが人気モデル、クオリティが高くて可愛いです!
【Tips】Boothでのセール情報:VRChatアバターや衣装が多く販売されているBoothでは、クリエイターさんが個別にセールを行うことがあります。気になるモデルを見つけたら、作者さんのXアカウントなどをフォローしておくと、お得な情報を見逃さずに済むかもしれません。
アバターの導入手順(UnityへのインポートとVRChatへのアップロード)については、「メタカル最前線」さんの以下の記事が非常に分かりやすかったです。画像付きで丁寧に解説されているので、初心者の方はまずこちらを読むのがおすすめです。
VCC (VRChat Creator Companion) がとにかく便利!

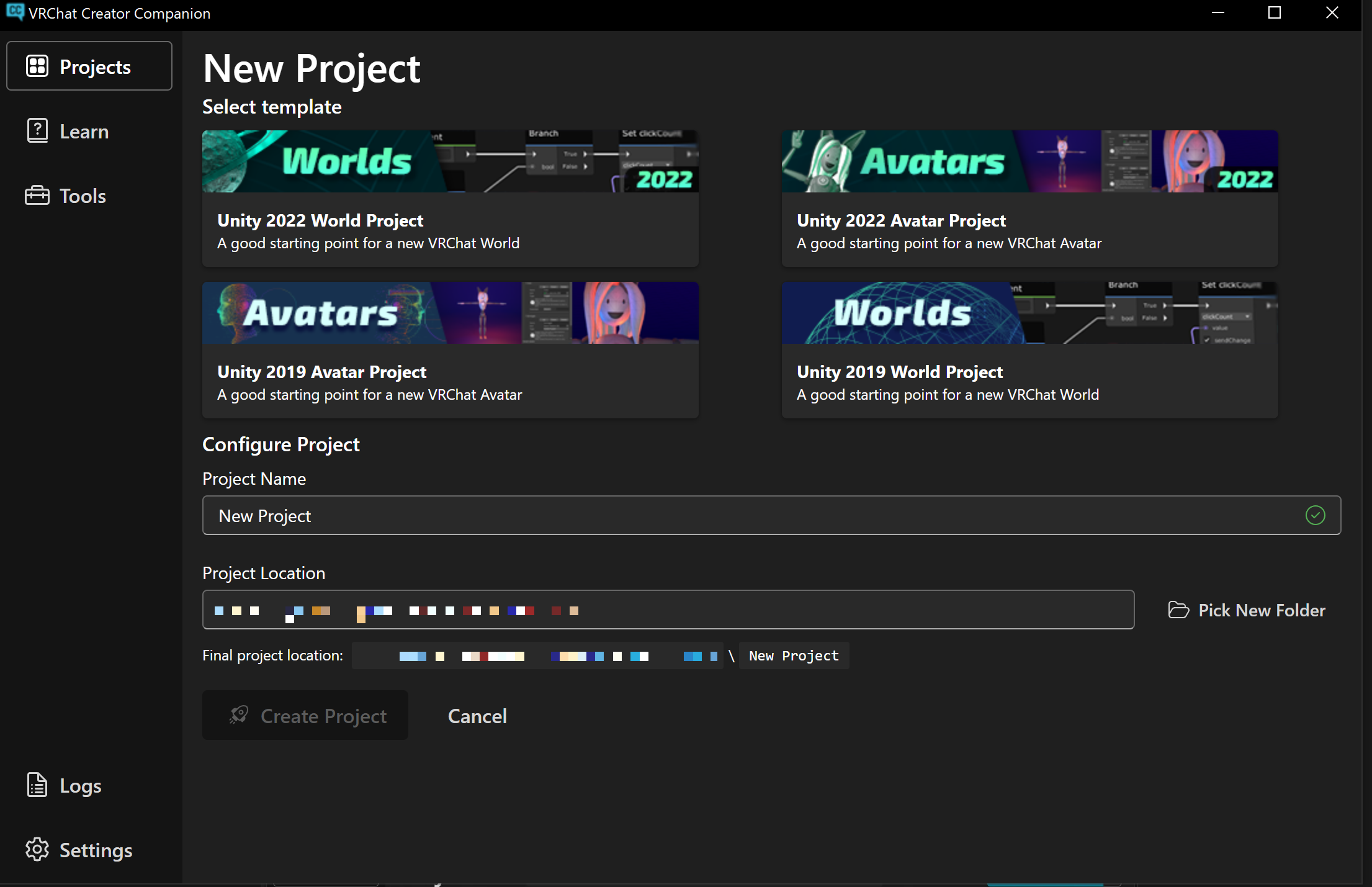
今回のアバター導入で特に感動したのが、VRChat公式ツール「VCC (VRChat Creator Companion)」の存在です。以前(2018年頃)はUnityのセットアップやVRChat用コンポーネントの導入がもっと複雑だった記憶がありますが、VCCを使えば驚くほど簡単でした。
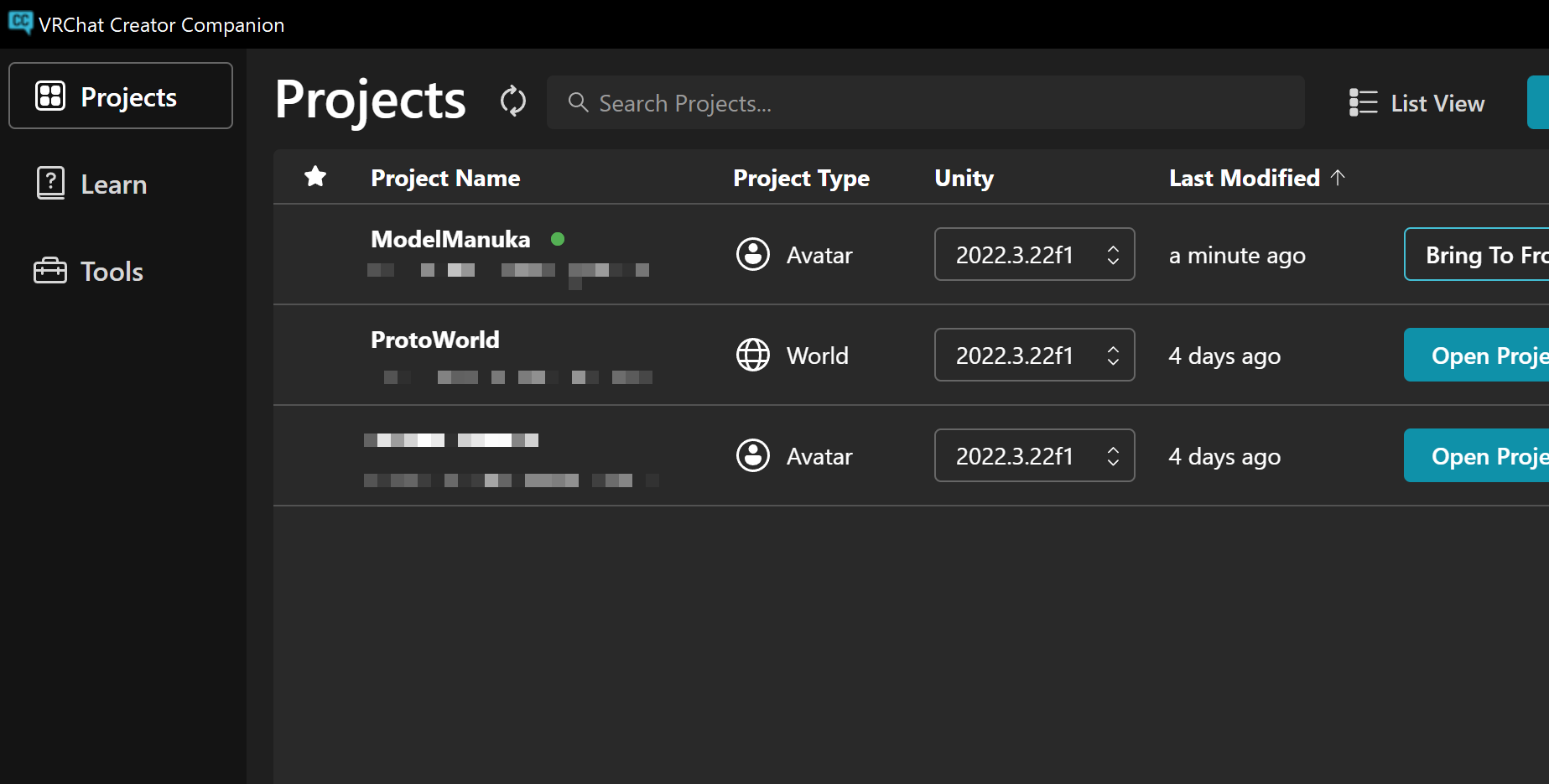
VCC上で作りたいもの(アバターかワールドか)を選んでプロジェクトを新規作成するだけで、必要なものが揃ったUnityプロジェクトが自動でセットアップされます。Unity Hubから手動で設定する手間が省け、非常にストレスフリーです。プロジェクト管理画面も見やすく、初心者にとって大きな助けになるツールだと感じました。

服装の着せ替え

アバターの導入ができたら、次はいよいよ改変の第一歩、服装の着せ替えです。通常、別売りの衣装アセットはアバターの体型に合わせてUnity上で微調整が必要ですが、「マヌカ」ちゃんのような人気アバターの場合、多くのクリエイターさんが「マヌカ対応」として、マヌカちゃんに最適化された衣装をBoothで販売してくれています。これは初心者にとって非常にありがたい点です。
今回は、デフォルトの元気な雰囲気から、少し落ち着いたミステリアスな雰囲気に変えたかったので、オーバーサイズのテックウェアを探していました。そこで見つけたのが、hajimata雑貨店さんの「マヌカ対応衣装【Tech Wear】」です。
探していた日にちょうど発売されたという偶然もあり、即購入。デザインもクオリティも素晴らしい衣装です!

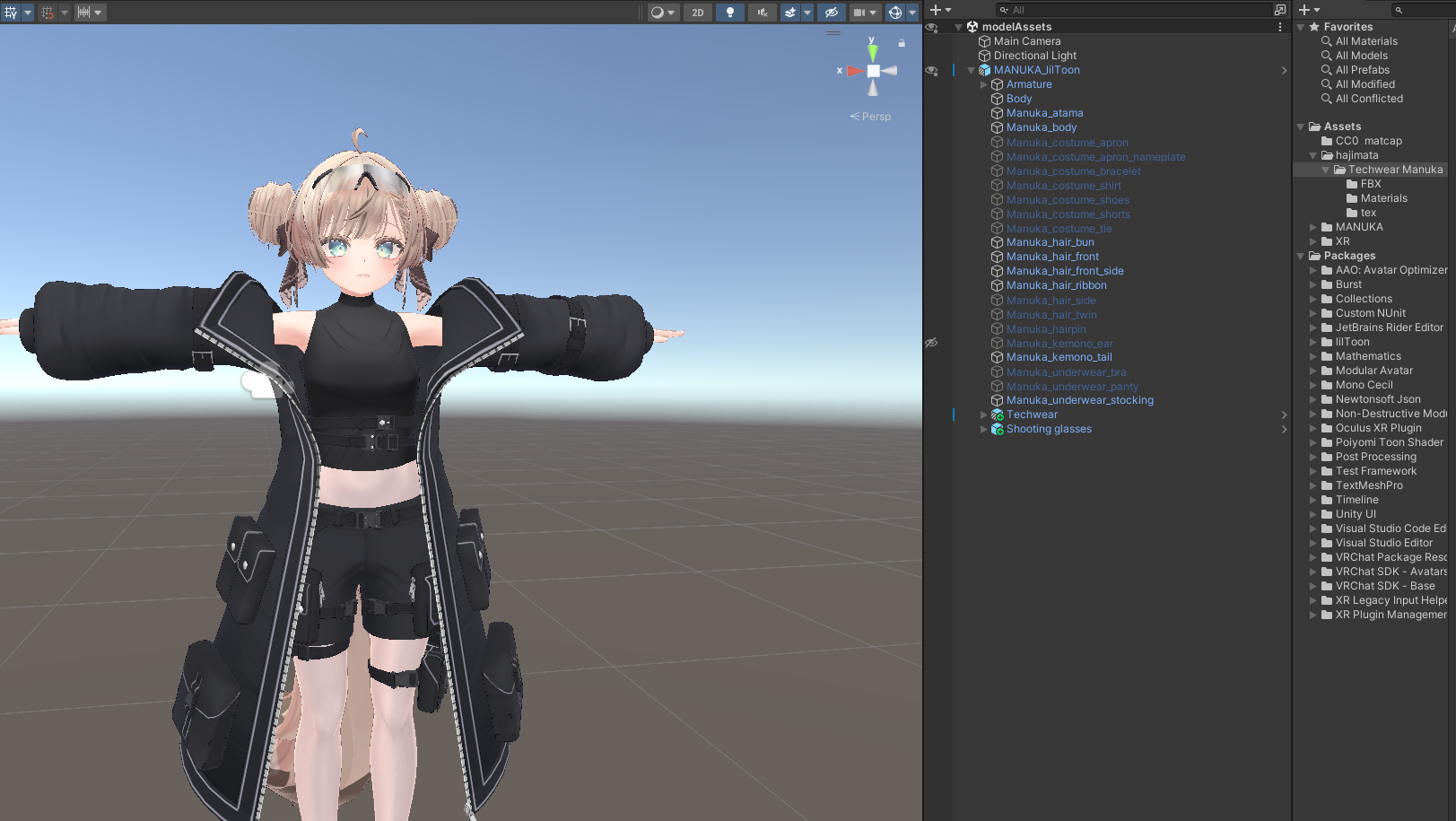
「マヌカ対応」衣装なので、導入は非常に簡単。基本的には、購入した衣装のPrefab(プレハブ:設定済みの部品セット)を、UnityのHierarchyウィンドウにあるマヌカちゃんアバターのオブジェクトに入れるだけでOKです。(元の服や不要なパーツは非表示にします。今回はケモミミも非表示にしました)
衣装の着せ替え方法についても、先ほど紹介した「メタカル最前線」さんの記事が大変参考になりました。
【つまずきポイント】衣装小物の追従設定ミス
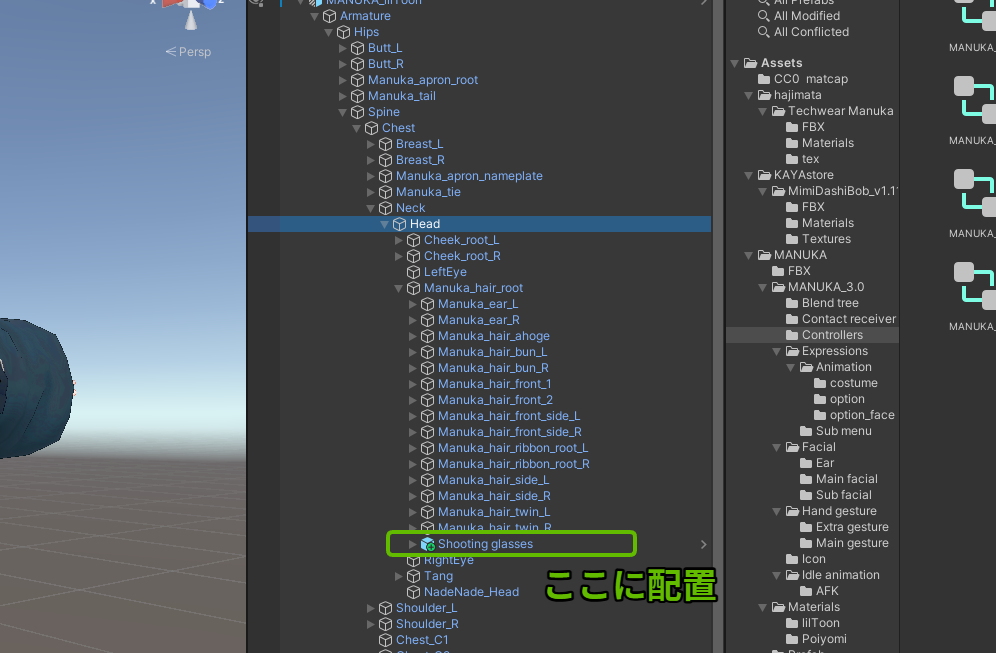
Tech Wearに付属していた防弾メガネ(ゴーグル)の配置で少しミスをしました。
最初、衣装本体と同じ階層にメガネのPrefabを配置してしまったため、メガネが体の動きには追従するものの、頭の動きには追従せず、結果的に頭の中に埋まってしまいました。

【解決策】メガネのような頭部に追従させたい小物は、アバターの骨格構造(Armature)の中にある「Head」(頭ボーン)の子オブジェクトとして配置する必要があります。具体的には、Armature/Hips/Spine/Chest/Neck/Head の下にメガネのPrefabを移動させます。これで頭の動きに合わせてメガネも動くようになります。

アバターの親子関係(ヒエラルキー構造)を理解することが、小物を正しく配置する鍵になります。
瞳と服の色変更
服装の次は、アバターの印象を大きく左右する瞳と服の色を変更してみました。
瞳の改変には、Boothで販売されている瞳テクスチャを購入して差し替えるのが最も簡単な方法です。しかし今回は、今後の3Dモデル制作の練習も兼ねて、マヌカちゃんの元の顔テクスチャファイルに直接加筆修正する方法を試しました。
【手順】
- Unityプロジェクト内にあるマヌカちゃんの顔テクスチャファイル(.pngや.psdなど)を見つけ、作業用フォルダにコピーする。
- PhotoshopやCLIP STUDIO PAINTなどの画像編集ソフトで、コピーしたテクスチャファイルを開き、瞳の部分を描き変える。(今回は瞳孔の形を変え、色を緑色に変更)
- 編集したテクスチャをPNG形式で出力する。
- 出力したPNGファイルを、Unityプロジェクト内の元のテクスチャファイルと同じフォルダに、同じファイル名で上書き保存する。
ファイルを上書きすると、Unityが自動的に変更を検知し、アバターの見た目に反映してくれます。非常に便利です。

【つまずきポイント】消したはずのハイライトが表示される? → シェイプキーの罠
瞳テクスチャを更新した際、「あれ?テクスチャ編集で消したはずの瞳のハイライトやクローバー柄が表示されている…?」という現象に遭遇しました。
【原因と解決策】これは、テクスチャではなく「シェイプキー」で制御されている要素でした。シェイプキーとは、アバターの特定の部位の形状をスライダーで変化させられる機能のことで、表情の変化(目パチ、口パク)や、こうした細かい装飾の表示/非表示に使われることがあります。
UnityのInspectorウィンドウで、アバターの顔や体のメッシュ(Skinned Mesh Renderer)を選択し、「BlendShapes」(シェイプキーのこと)の項目を確認します。そこにハイライトや柄に対応する名前のスライダーがあれば、その値を調整することで表示を消すことができました。(つまり、テクスチャから消す必要はなかった…!)

ついでに、落ち着いた雰囲気にするために瞼を少し下げるシェイプキーも調整。シェイプキーはアバターの個性を出す上で非常に強力な機能ですね。
服の色の変更については、瞳の色に��合わせて、元の黒色ベースの服テクスチャに紺色のレイヤーを重ねて色調を変更したものを、同様に上書きする方法で対応しました。もっと凝るなら、模様を描き足したりするのも面白そうです。

これで、だいぶ目標としていた「落ち着いてミステリアス」なイメージに近づいてきました。
髪型の変更

仕上げに髪型も変更します。ここでも「マヌカ対応」の髪型アセットがBoothに豊富にあり、イメージに合うものをすぐに見つけることができました。人気アバターならではの利点ですね。
今回は、かやすとあさんの「みみだしボブ」を購入しました。
マヌカちゃんデフォルトのお団子ヘアも可愛いですが、今回のコンセプトにはボブの落ち着いたシルエットが合うと考えました。(付属のリボンはアクセントとして残し、サイズを最大に変更しました)

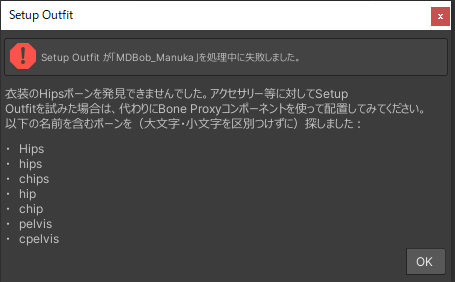
【つまずきポイント】髪型セットアップ時のエラー
衣装と同様に、購入した髪型のPrefabをアバターのオブジェクトに入れてセットアップしようとした際に、エラーが発生することがありました。(特にModular Avatarなどのツールを使っている場合)

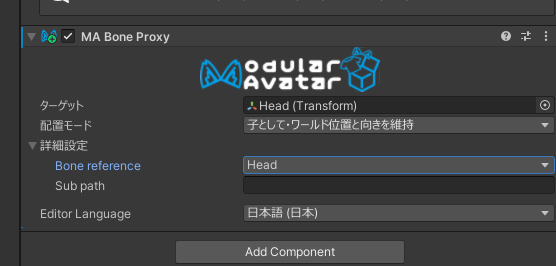
【解決策】このような場合、髪型オブジェクトに「MA Bone Proxy」(Modular Avatarに含まれるコンポーネント)を追加し、そのコンポーネントの「Bone Reference」にアバターの「Head」ボーンを指定することで解決できる場合があります。これにより、髪が頭に正しく追従するようになります。(この設定を行えば、再度セットアップツールを適用する必要はありません)

アセットによっては導入方法が異なる場合があるので、付属のReadmeなどをよく確認することが大切です。
まとめ

今回は「はじめてのVRChatモデル導入と改変」として、人気アバター「マヌカ」ちゃんをベースに、衣装や髪型の購入・導入、瞳や服のテクスチャ編集・色変更に挑戦しました。
VRChat公式ツール「VCC」の登場や、Boothでの豊富な対応アセット、そして多くの先人たちが残してくれた分かりやすい解説記事のおかげで、初心者でも比較的スムーズに、そして楽しくアバター改変を進めることができました。関係者の皆様に感謝です。
目標としていた「落ち着いてミステリアス」な雰囲気のマヌカちゃんも、なんとか形になったのではな��いかと思います。
最終目標であるBlenderでのフルスクラッチモデル制作への道はまだ遠いですが、今回のような改変作業を通して、テクスチャ編集やUnityの操作、アバターの構造(Armatureやシェイプキー)についての理解を少しずつ深めることができました。今後もVRoidモデルの導入などを試しつつ、学習を続けていけば、いつか目標に到達できるかもしれない、と感じています。
何よりも、自分の手でアバターが変化していく過程は非常に面白かったです。この記事が、これからVRChatアバターの世界に足を踏み入れようとしている方、初めてのアバター改変に挑戦しようとしている方の、何かしらの参考になれば幸いです。次回は「ギミック組み込み」など、もう少し複雑な改変にも挑戦してみたいと思います!
おまけ:ワールド制作失敗談

アバター改変と並行して、VRChatの「ワールド制作」にも少しだけ挑戦してみました。「ワールド作るならアスレチックでしょ!」と安易に考えた結果、見事に壁にぶつかりました。
特に難しかったのが「移動する床にプレイヤーを乗せる」という処理です。通常のゲーム開発の感覚で動く床を配置しても、VRChatではプレイヤーが床の動きに追従せず、そのまま下に落ちてしまいます。これは、VRChatがオンラインゲームであり、複数プレイヤーの位置情報を常に同期させる必要�があるため、単純な物理演算だけではうまくいかないようです。
椅子に座らせるなどのギミックを使えば回避できるそうですが、移動床を実現するにはかなりテクニカルな実装が必要になるとのこと。まずは基本的なワールド構築から学んでいこうと思います。