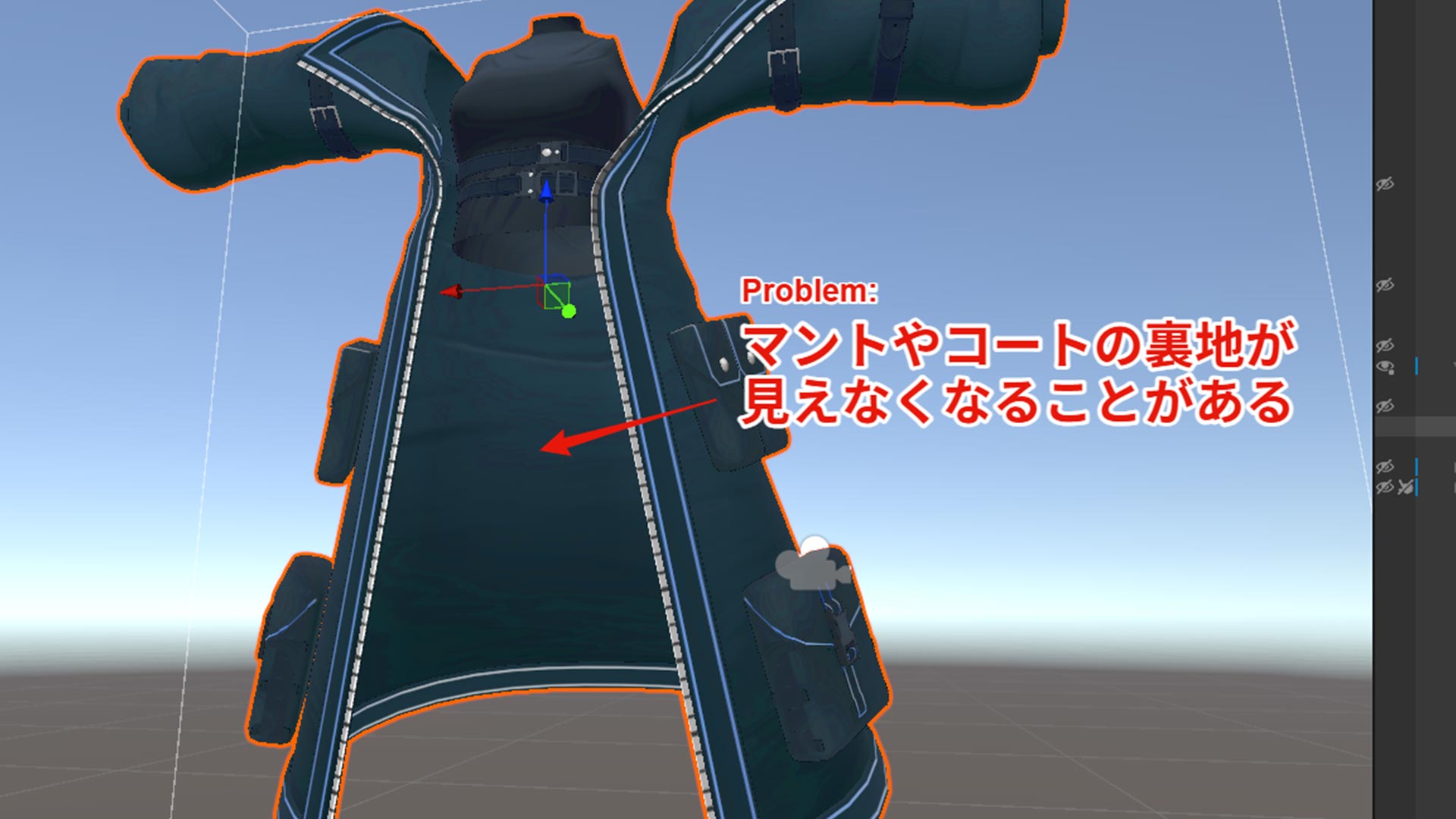
VRChatでマントやロングコートなど、丈の長い衣装を着ているアバターを使ったとき、「あれ? フレンド視点だと服の裏地が透明になって透けて見える…」と指摘された経験はありませんか?
自分視点では特に問題ないのに、他人から見るとコートの裏側などが描画されず、体が透けて見えてしまう…。これはVRChatでアバターを使っていると比較的よく遭遇する現象です。
この「衣装の裏地が透ける問題」、実は簡単なUnityツールで解決できる場合があります。この記事では、その原因と、解決策�となるツール「MeshFlipper」の使い方について、備忘録も兼ねて解説します。
裏地が透ける原因

この現象の主な原因は、多くの3Dモデルで採用されている「片面レンダリング(または片面描画)」という仕組みにあります。
簡単に言うと、3Dモデルを構成するポリゴン(板のようなもの)は、基本的に「表面」だけを描画し、「裏面」は描画しないことで、コンピューターの描画負荷を軽くしています。体にぴったりフィットした服などは、外側(表面)だけが見えれば十分なので、この仕組みで問題ありません。
しかし、コート、マント、スカートのようにヒラヒラしたり、裾が長かったりする衣装の場合、キャ�ラクターが動いたり、特定の角度から見たりすると、衣装の「裏面」が見えてしまうことがあります。
片面レンダリングでは、この「裏面」は描画対象外なので、結果として何も描画されず、背景や体が透けて見えてしまうのです。これが、他人視点や三人称視点のカメラで見たときに「裏地が透明になっている」「バグで描画されていない」ように見える正体です。
この問題を解決するには、単純に「衣装の裏面もちゃんと描画されるようにする」必要があります。そのための処理を簡単に行ってくれるのが、次にご紹介する「MeshFlipper」というツールです。
MeshFlipperの導入と使い方
衣装の裏地が透ける問題の解決方法を探していたところ、以下の記事で「MeshFlipper」というUnityエディタ拡張ツールの存在を知りました。(情報感謝です!)
MeshFlipperは、Unity上で3Dモデルのメッシュデータ(形状データ)を加工し、裏面も描画されるように両面化してくれる非常に便利なツールです。fum1さんがBoothで無料配布してくれています。
導入と基本的な使い方は以下の通り、とても簡単です。

-
MeshFlipperをUnityプロジェクトにインポートする まず、上記BoothからMeshFlipperをダウンロードします。ダウンロードしたファイルに含まれる
MeshFlipper.csというスクリプトファイルを、UnityプロジェクトのAssetsフォルダ内の好きな場所(例えばEditorフォルダなど)にドラッグ&ドロップしてインポートします。 -
裏地が透ける衣装のメッシュを選択する UnityのHierarchyウィンドウで、修正したいアバターを選択し、その中から裏地が透けてしまう衣装のパーツ(オブジェクト)を探します。そのオブジェクトにアタッチされている
Skinned Mesh RendererまたはMesh Rendererコンポーネントを見つけてください。 -
MeshFlipperウィンドウを開く Unityのメニューバーから
fum1>Mesh Flipperを選択し、MeshFlipperの専用ウィンドウを開きます。 -
オプションを設定する(重要:TwoSidesを選択) MeshFlipperウィンドウが開いたら、対象の衣装パーツ(Skinned Mesh Rendererなどが付いたオブジェクト)を選択した状態で、以下のオプションを設定します。
- ✅ TwoSides: このオプションにチェックを入れるのが基本です。これがメッシュを両面化する機能で、チェックを入れると裏面も描画されるようになります。
Flip: こちらはポリゴンの面の向き(法線)を反転させる機能です。通常、裏地が透ける問題の解決にはTwoSidesだけで十分です。
ほとんどの場合、
TwoSidesにチェックを入れるだけで裏地が透ける問題は解決します。 -
「Create Mesh」ボタンを押して実行する オプションを設定したら、「Create Mesh」ボタンをクリックします。すると、MeshFlipperが選択したメッシュを両面化処理し、新しいメッシュデータを作成して自動的に元のメッシュと差し替えてくれます。(元のメッシュデータもバックアップとして残る場合があります)
処理が完了したら、Unityのシーンビューで衣装の裏側から見てみたり、VRChatにアップロードしてフレンドに確認�してもらったりしましょう。裏地がちゃんと描画され、透けなくなっていれば成功です!
技術的な仕組み
少しだけ技術的な話をすると、MeshFlipperは内部で以下のような処理を行っています。
- 頂点データの複製と法線の反転: 元のメッシュの頂点データをコピーし、コピーした側のポリゴンの向き(法線)を反転させます。
- メッシュの結合: 元のメッシュ(表面)と、法線を反転させたコピー(裏面用)を一つに結合します。
これにより、実質的に「表面用のポリゴン」と「裏面用のポリゴン」の両方を持つメッシュデータが作成されます。結果として、どちらの方向から見てもポリゴンが描画されるようになり、裏地が透ける問題が解決するという仕組みです。
要するに、MeshFlipperは「本来は存在しなかった(描画されなかった)服の裏側」を擬似的に作ってくれるツール、と理解しておけば大丈夫です。
この複雑な処理をボタン一つで実行してくれるので、特にコートやスカートなど、裏側が見えやすい衣装を扱う際には非常に重宝します。
まとめ
VRChatでアバターの衣装(特にコートやマント、スカートなど)の裏地が透けてしまう、透明になってしまうという問題に遭遇したら、まずはUnityエディタ拡張ツール「MeshFlipper」の利用を検討してみてください。
簡単な手順でメッシュを両面化でき、多くの場合、これだけで裏地が正常�に描画されるようになります。
MeshFlipperは、開発者のfum1さんがBoothで無料配布してくれています。同じ悩みを持つVRChatユーザーやアバター改変を行う方は、ぜひ導入して試してみることをお勧めします!