UnityでゲームのUIを作成する際、「メニュー画面やステータス画面にキャラクターのLive2Dモデルを表示して、もっとリッチでインタラクティブな画面にしたい!」と考えたことはありませんか?
しかし、実際に試してみると、通常のUI要素(ImageやTextなど)のようにUI Canvas上にLive2DモデルのPrefab(プレハブ)を直接配置しただけでは、うまく表示されないことが多いです。これは、Live2Dモデルの描画方法とUnityのUIシステム(uGUI)の仕組みが異なるためです。
この記事では、この問題を解決し、UnityのUI Canvas上にLive2Dモデルをきれいに表示させるための一般的なテクニックを解説します。具体的には、「RenderTexture」と「RawImage」というUnityの機能を利用して、Live2DモデルをUI要素として埋め込む方法をステップバイステップで紹介します。
前提:実装するUIの構成例
今回は例として、以下のようなボタンで表示を切り替えるシンプルなメニュー画面を想定し、「WindowStatus」の中にLive2Dモデルを表示するケースで解説します。
UICanvas (Canvasコンポーネントを持つGameObject)
|- WindowItem (アイテム画面のGameObject)
|- WindowStatus (ステータス画面のGameObject)
| |- TextMeshPro (キャラクター名など)
| |- Image (背景画像など)
| +- Live2DPrefab (ここにLive2Dモデルを表示したいが、直接配置ではうまくいかない)
|- WindowOption (オプション画面のGameObject)
この構成の WindowStatus 内にLive2Dモデルを表示させるために、以下の要素を追加・設定していきます。
- Live2DモデルのPrefab: Live2D Cubism SDKを使ってUnityプロジェクトにインポートした際に自動生成されるPrefab。
- Live2D表示用の専用カメラ: シーン内の他の要素とは別に、Live2Dモデルだけを撮影するためのカメラ。
- RenderTexture: 上記の専用カメラが撮影した映像(Live2Dモデル)を、テクスチャとして描き込むためのアセット。
- RawImage: UI Canvas上に配置するコンポーネントで、RenderTextureの内容を画像として表示するもの。
つまり、**「Live2D Prefabを専用カメラで撮影し、その映像をRenderTextureに焼き付け、最終的にそのRenderTextureをRawImageコンポーネントを通じてUI Canvas上に表示する」**という流れになります。
なお、UI CanvasのRender Mode(「Screen Space - Overlay」、「Screen Space - Camera」、「World Space」)は、どのモードでも基本的にはこの方法で対応可能です。(今回は「Screen Space - Overlay」を想定して進めます)
最終的なHierarchy(ヒエラルキー)構成は以下のようになります。
UICanvas (Canvasコンポーネントを持つGameObject)
|- WindowItem
|- WindowStatus (ステータス画面のGameObject)
| |- TextMeshPro
| |- Image (背景など)
| |- RawImage (ここにRenderTextureを設定し、Live2Dモデルを表示) 【追加】
| |- Live2D Camera (Live2D撮影用のカメラ) 【追加】
| |- Live2D Prefab (表示したいLive2Dモデル) 【追加】
|- WindowOption
それでは、具体的な手順を見ていきましょう。
UI CanvasにLive2Dモデルを表示する手順 (RenderTexture + RawImage)
Step 1: Live2D撮影用の専用カメラを作成する
まず、UIに表示したいLive2Dモデルだけを撮影するための専用カメラを用意します。シーン内の他のカメラとは別に、このLive2Dモデルだけを映し出す役割を持ちます。
作成方法としては、シーンに既に存在するカメラ(例: Main Camera)を複製(Ctrl+D または Cmd+D)するのが簡単でおすすめです。複製したら、分かりやすい名前(例: Live2D Camera)に変更しましょう。
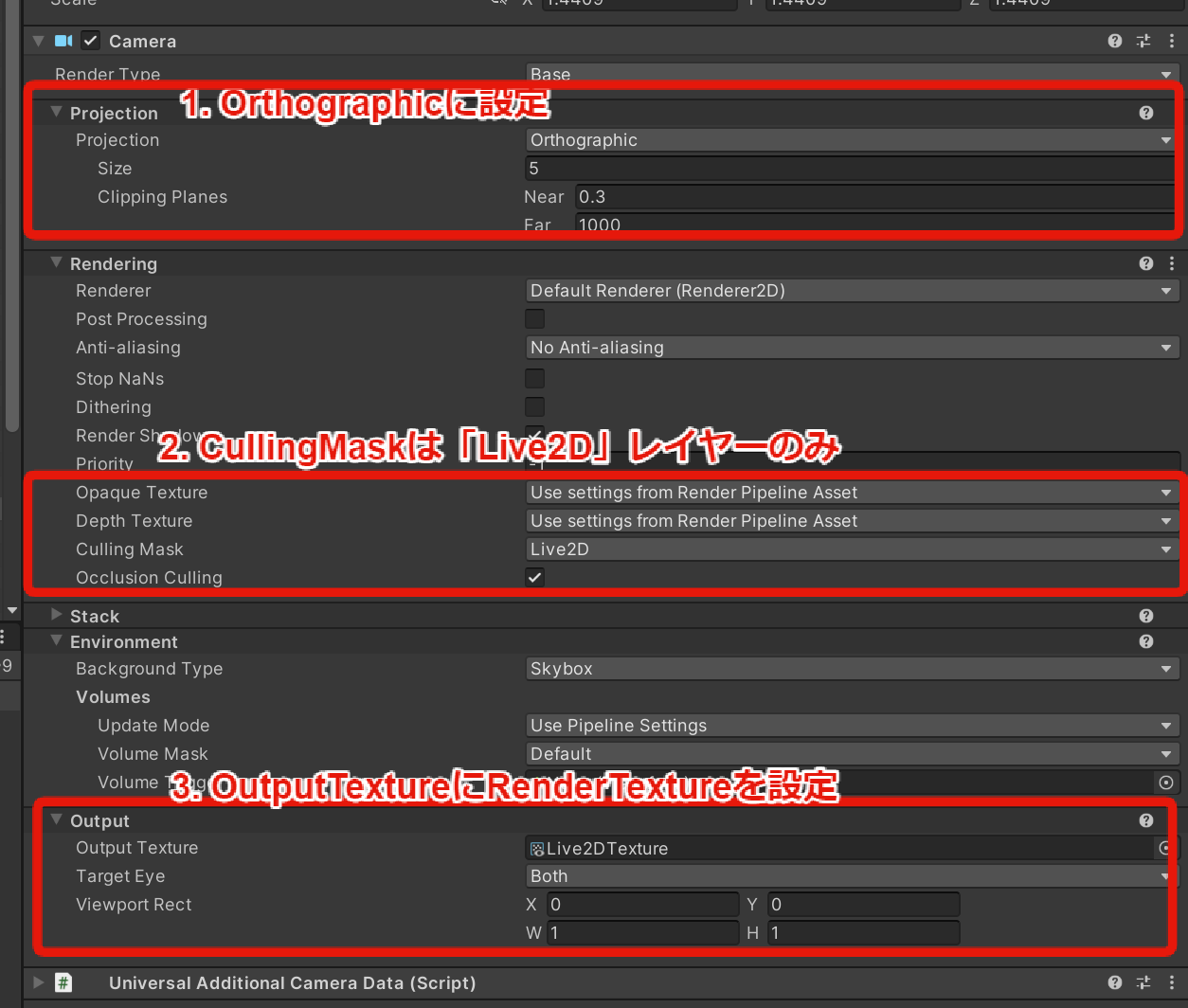
次に、作成した Live2D Camera を選択し、Inspectorウィンドウでカメラの設定を確認・変更します。特に重要なのは「Projection」の設定で、これを「Orthographic」(平行投影)に設定します。UIに2D的に表示する場合は、通常 Orthographic が適しています。
カメラの位置やサイズ(Orthographicの場合のSize)を調整して、シーンに配置したLive2Dモデルがカメラのビュー内に適切に収まるようにしてください。
【トラブルシューティング】Live2Dモデル自体が正常に表示されない場合
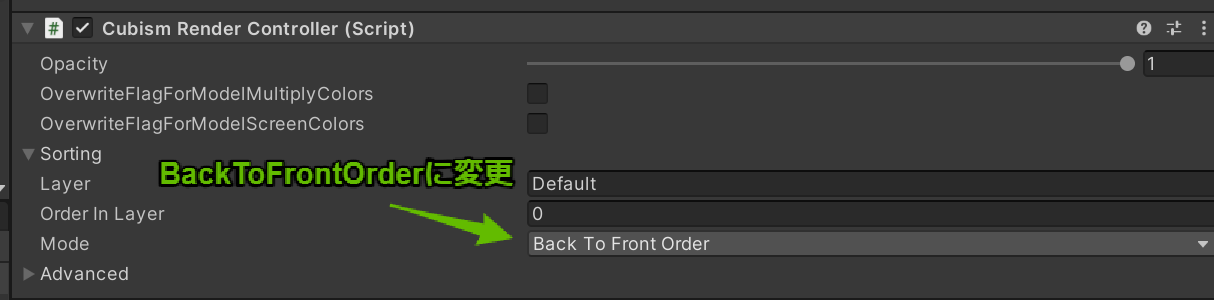
シーンに配置したLive2DモデルのPrefabが、そもそも正しく表示されない(パーツが欠ける、表示順がおかしいなど)場合は、Live2D PrefabのGameObjectにアタッチされている「CubismRenderController」コンポーネントの設定を確認してください。
特に「Sorting」セクションにある「Mode」の設定が重要です。多くの場合、これを「Back To Front Order」に変更することで、描画順の問題が解決します。

参考: モデルの描画順を正常にする (Live2D Manuals&Tutorials)
Step 2: Live2D Prefabに専用レイヤーを設定する
次に、Live2D撮影用カメラがLive2Dモデルだけを識別できるように、Live2DモデルのPrefabに専用のレイヤーを設定します。
- Unityエディタ右上の「Layers」ドロップダウンメニューを開き、「Edit Layers...」を選択します。
- 「User Layers」の空いている欄(例: Layer 8以降)に、新しいレイヤー名(例:
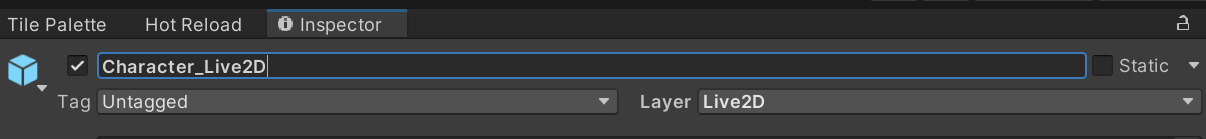
Live2D)を入力します。名前は何でも構いません。 - シーンに配置したLive2DモデルのPrefabのGameObjectを選択します。
- Inspectorウィンドウ右上の「Layer」ドロップダウンメニューを開き、先ほど作成した
Live2Dレイヤーを選択します。「Change children?」と聞かれたら「Yes, change children」を選択し、子オブジェクトにも同じレイヤーを設定します。

Step 3: カメラのCulling Maskを設定する
レイヤー設定が完了したら、各カメラが描画する対象を絞り込みます。
-
メインカメラ (Main Camera):
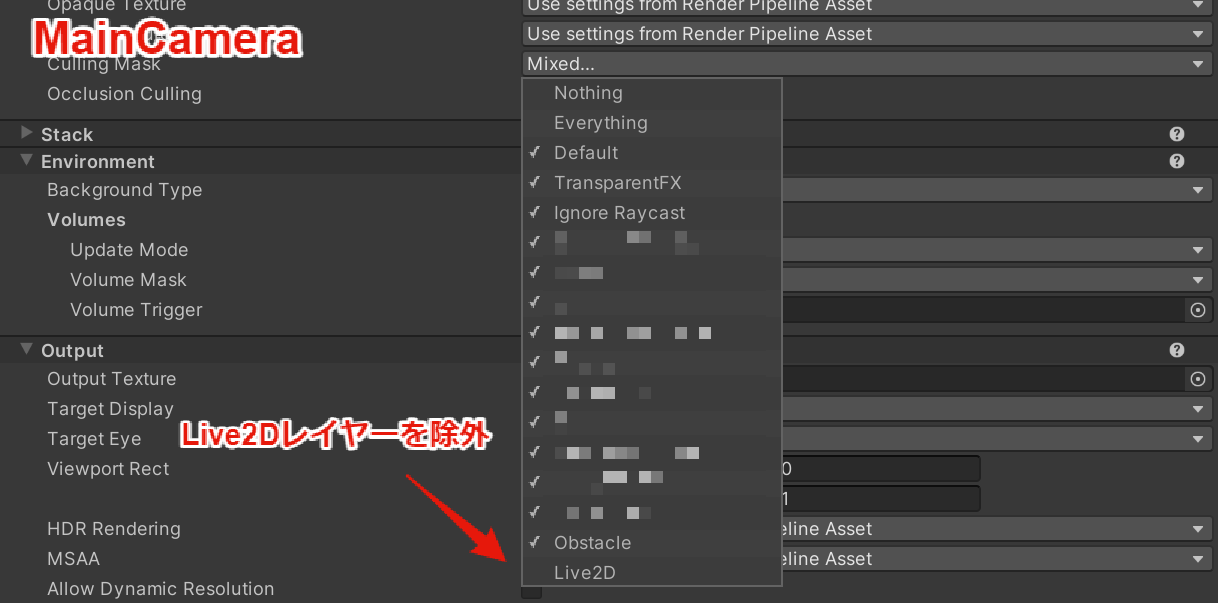
- Main Cameraオブジェクトを選択し、InspectorウィンドウのCameraコンポーネントにある「Culling Mask」ドロップダウンメニューを開きます。
- 先ほど作成した
Live2Dレイヤーのチェックを外します。これにより、メインカメラはLive2Dモデルを描画しなくなります。
-
Live2D撮影用カメラ (Live2D Camera):
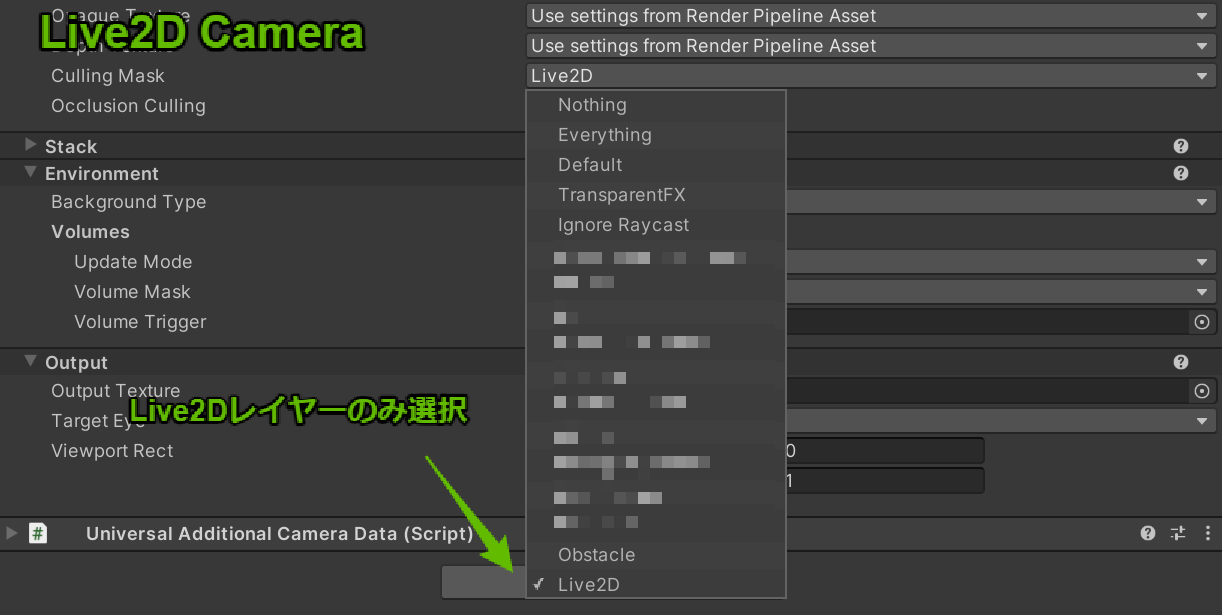
Live2D Cameraオブジェクトを選択し、同様に「Culling Mask」を開きます。- 「Nothing」を選択して一旦全てのチェックを外し、その後、
Live2Dレイヤーのみにチェックを入れます。これにより、このカメラはLive2Dレイヤーが設定されたオブジェクト(つまりLive2Dモデル)だけを描画するようになります。
メインカメラのCulling Mask設定 (Live2Dを除外):

Live2DカメラのCulling Mask設定 (Live2Dのみ選択):

Step 4: RenderTextureを作成する
Live2D用カメラの映像を焼き付けるための「RenderTexture」アセットを作成します。
- Projectウィンドウで右クリックし、Create > RenderTexture を選択します。
- 作成されたRenderTextureアセットに分かりやすい名前(例:
Live2DRenderTexture)を付けます。 - 作成したRenderTextureアセットを選択し、Inspectorウィンドウで設定を行います。
- Size: RenderTextureの解像度を設定します。UI上での表示サイズに合わせて調整しますが、まずは1024 x 1024 や 2048 x 2048 程度で試してみると良いでしょう。後でUIに表示した際にLive2Dモデルの表示が粗い場合は、ここの数値を大きくします。
- Color Format: 通常はデフォルトのままで問題ありませんが、背景透過などを行いたい場合はアルファチャンネル付きのフォーマット(例: ARGB32)を選択します。
Step 5: Live2D用カメラとRenderTextureを紐付ける
Step 1で作成したLive2D用カメラの出力先として、Step 4で作成したRenderTextureを指定します。
Live2D Cameraオブジェクトを選択します。- InspectorウィンドウのCameraコンポーネントにある「Output Texture」フィールドに、作成した
Live2DRenderTextureアセットをドラッグ&ドロップで設定します。

これで、Live2D Cameraが捉えたLive2Dモデルの映像が、リアルタイムでLive2DRenderTextureに描き込まれる状態になりました。あとは、このRenderTextureをUI上に表示するだけです。
Step 6: RawImageでCanvas上に表示する
最後に、UI Canvas上に「RawImage」コンポーネントを配置し、そこにRenderTextureを表示させます。
- Live2Dモデルを表示したいUI要素(例:
WindowStatusGameObject)を選択します。 - 右クリックメニューから UI > Raw Image を選択し、
RawImageコンポーネントを持つ新しいGameObjectを子として作成します。GameObjectの名前を(例:Live2DView)に変更します。 - 作成した
Live2DViewGameObjectを選択します。 - InspectorウィンドウのRawImageコンポーネントにある「Texture」フィールドに、Step 4で作成した
Live2DRenderTextureアセットをドラッグ&ドロップで設定します。 - Rect Transformコンポーネントを使って、UI上での表示位置とサイズを調整します。
これで、UnityエディタのGameビュー上で、UI Canvasの指定した位置にLive2Dモデルが表示されるはずです!
最終的な配置と注意点
最終的に、今回作成した以下の要素は、それらを表示するUIパネル(例: WindowStatus GameObject)の子オブジェクトとしてまとめておくと管理がしやすいでしょう。
- Live2D Prefab (Live2Dレイヤー設定済み)
- Live2D Camera (Culling Mask設定済み、Output Texture設定済み)
- RawImage GameObject (RenderTexture設定済み)
こうすることで、親である WindowStatus GameObjectの表示/非表示 (SetActive(true/false)) を切り替えるだけで、Live2Dモデルの表示も連動してON/OFFされるようになります。
以上が、RenderTextureとRawImageを使ってUnityのUI Canvas上にLive2Dモデルを表示する基本的な手順です。この方法を使えば、メニュー画面やキャラクター詳細画面など、様々なUIでLive2Dを活用できます。