Unityで開発中のゲームに、プレイヤーがグラフィック設定を変更できるオプション、特に「画面解像度」の切り替え機能を実装したい、と考えたことはありませんか? フルHD(1920×1080)で高画質を楽しみたいユーザーもいれば、PCスペックに合わせて少し軽い解像度(例: 1280×720)でプレイしたいユーザーもいます。こうしたニーズに応えるために、Unityでは Screen.SetResolution という便利な関数が用意されています。
この関数を使うことで、ゲー�ムの実行中にプログラムから画面の解像度やフルスクリーン/ウィンドウモードを動的に変更することが可能です。
この記事では、Screen.SetResolution 関数の基本的な使い方から、UIボタンを使った具体的な実装例、そして使用する上での注意点やプラットフォーム別の挙動、UIスケーリングへの配慮といった実践的なTIPSまでを分かりやすく解説します。
この記事の内容
- はじめに:なぜ解像度変更機能が必要か?
- サンプル実装:解像度切り替えボタンの作り方
- C#スクリプト例 (ResolutionChangeButton.cs)
- UIボタンへのスクリプト割り当て方法
- Screen.SetResolution関数の詳細解説
- パラメータ (width, height, fullscreen) の意味
- ウィンドウモードとフルスクリーンモードの制御
- 解像度がうまく変更されない場合のチェックポイント
- 実装時のTIPSと注意点
- ターゲットプラットフォームによる挙動の違い
- アスペクト比の変化とUIスケーリングへの配慮
- より使いやすい解像度変更メニューのアイデア
- 参考資料
- まとめ:Screen.SetResolutionで快適なプレイ環境を提供
はじめに:なぜ解像度変更機能が必要か?
プレイヤーが使用するモニターの解像度やPCのスペックは様々です。開発者が意図した解像度だけでなく、プレイヤーが自身の環境に合わせて最適な画面サイズを選��択できるようにすることは、ゲームのアクセシビリティと快適性を向上させる上で重要です。例えば、高解像度モニターを持つユーザーには鮮明な映像を提供し、一方でスペックが低いPCのユーザーには解像度を下げることでフレームレートを安定させる、といった選択肢を与えることができます。Unityの Screen.SetResolution は、これを実現するための基本的な機能を提供します。
サンプル実装:解像度切り替えボタンの作り方
ここでは、最もシンプルな例として、「1920×1080 (フルHD)」と「1280×720 (HD)」の2つの解像度に切り替えるためのUIボタンを実装する方法を紹介します。
C#スクリプト例 (ResolutionChangeButton.cs)
まず、解像度を変更するためのC#スクリプトを作成します。
using UnityEngine;
public class ResolutionChangeButton : MonoBehaviour
{
/// <summary>
/// 指定された幅と高さで解像度を設定する共通メソッド
/// </summary>
/// <param name="width">設定したい幅 (ピクセル)</param>
/// <param name="height">設定したい高さ (ピクセル)</param>
public void SetResolution(int width, int height)
{
// Screen.SetResolution(幅, 高さ, フルスクリーンかどうか);
// 第3引数に Screen.fullScreen を渡すと、現在のフルスクリーン状態を維持したまま解像度を変更します。
// フルスクリーンにしたければ true、ウィンドウモードにしたければ false を指定します。
Screen.SetResolution(width, height, Screen.fullScreen);
Debug.Log($"Resolution set to: {width}x{height}, Fullscreen: {Screen.fullScreen}");
}
/// <summary>
/// 解像度を1920x1080に設定するメソッド (ボタンから呼び出す用)
/// </summary>
public void SetResolution1080p()
{
SetResolution(1920, 1080);
}
/// <summary>
/// 解像度を1280x720に設定するメソッド (ボタンから呼び出す用)
/// </summary>
public void SetResolution720p()
{
SetResolution(1280, 720);
}
// --- 必要に応じて他の解像度用のメソッドも追加 ---
// public void SetResolutionYourChoice()
// {
// SetResolution(yourWidth, yourHeight);
// }
// --- フルスクリーン切り替えメソッドの例 ---
// public void ToggleFullscreen()
// {
// Screen.fullScreen = !Screen.fullScreen;
// // 解像度は現在のものを維持する場合
// // Screen.SetResolution(Screen.currentResolution.width, Screen.currentResolution.height, Screen.fullScreen);
// Debug.Log($"Fullscreen toggled: {Screen.fullScreen}");
// }
}
このスクリプトは、特定の解像度を設定するメソッド(SetResolution1080p, SetResolution720p)と、それらの内部で共通して呼ばれるSetResolutionメソッドで構成されています。
UIボタンへのスクリプト割り当て方法
次に、作成したスクリプトをUnityのUIボタンに割り当てます。
- Unityエディタで、解像度変更用のUIボタン(Buttonコンポーネントを持つGameObject)を2つ作成します(例: 「1080p Button」、「720p Button」)。
- 空のGameObjectを作成し(例:
ResolutionManager)、それに先ほど作成したResolutionChangeButton.csスクリプトをアタッチします。 - 「1080p Button」を選択し、InspectorウィンドウでButtonコンポーネントの「OnClick ()」イベントリストの「+」ボタンを押します。
- イベントリストの「None (Object)」と表示されているフィールドに、
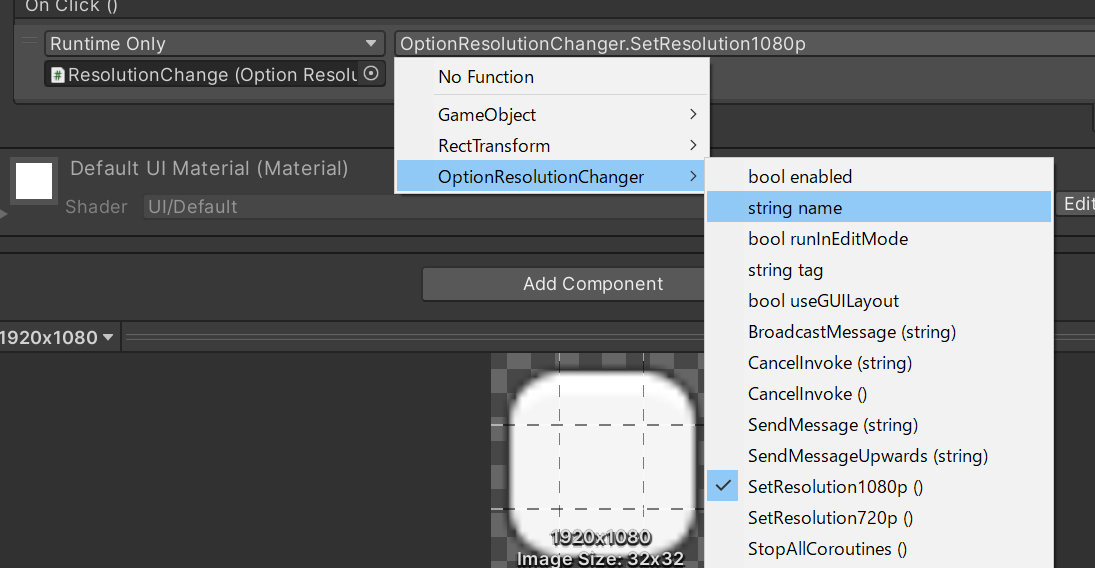
ResolutionManagerGameObjectをHierarchyウィンドウからドラッグ&ドロップします。 - 右側のドロップダウンメニュー(初期状態では「No Function」)から、「ResolutionChangeButton」>「SetResolution1080p ()」を選択します。
- 同様に、「720p Button」を選択し、OnClick()イベントに
ResolutionManagerを割り当て、関数として「ResolutionChangeButton」>「SetResolution720p ()」を選択します。

これで��、ゲーム実行中に各ボタンをクリックすると、対応するスクリプト内のメソッドが呼び出され、Screen.SetResolutionによって画面解像度が変更されるようになります。
Screen.SetResolution関数の詳細解説
パラメータ (width, height, fullscreen) の意味
Screen.SetResolution関数は、基本的に3つの引数を取ります。
Screen.SetResolution(int width, int height, bool fullscreen)
int width: 設定したい画面の幅をピクセル単位で指定します。int height: 設定したい画面の高さをピクセル単位で指定します。bool fullscreen: 画面モードを指定します。true: フルスクリーンモードで指定した解像度に設定します。false: ウィンドウモードで指定した解像度(ウィンドウサイズ)に設定します。
例えば、Screen.SetResolution(1920, 1080, true); と記述すると、画面は1920×1080ピクセルのフルスクリーン表示に切り替わります。
(注意:Unity 2021.2以降では、第4引数としてリフレッシュレートを指定できるオーバーロードも追加されていますが、基本的な使い方は上記の3引数版です。)
ウィンドウモードとフルスクリーンモードの制御
Screen.SetResolutionの第3引数fullscreenの扱いについて、もう少し詳しく見てみましょう。
-
現在のモードを維持したい場合: サンプルコードのように
Screen.SetResolution(width, height, Screen.fullScreen);と記述します。Screen.fullScreenは現在のフルスクリーン状態(trueまたはfalse)を返すプロパティなので、これを使うと、フルスクリーン状態は変えずに解像度だけを変更できます。- 現在ウィンドウモードなら、指定した
widthxheightのウィンドウサイズになります。 - 現在フルスクリーンモードなら、指定した
widthxheightのフルスクリーン解像度に切り替わります(モニターが対応していれば)。
- 現在ウィンドウモードなら、指定した
-
モードも同時に切り替えたい場合: 第3引数に直接
trueまたはfalseを指定します。Screen.SetResolution(1280, 720, false);// 1280×720のウィンドウモードにするScreen.SetResolution(1920, 1080, true);// 1920×1080のフルスクリーンモードにする
-
フルスクリーン状態だけを切り替えたい場合:
Screen.fullScreen = !Screen.fullScreen;のように、Screen.fullScreenプロパティに直接代入することで、解像度を変えずにフルスクリーン/ウィンドウモードをトグルできます。(ただし、モード切り替え時に一瞬画面が乱れることがあります)
解像度がうまく変更されない場合のチェックポイント
Screen.SetResolutionを呼び出しても期待通りに解像度が変更されない場合、以下の点を確認してみてください。
- Unityエディタ上での制限: UnityエディタのGameビューでは、
Screen.SetResolutionによる解像度変更が完全には反映されない、あるいは挙動が異なる場合があります。特にフルスクリーンモードのテストは制限されます。正確な動作確認は、必ずビルドした実行ファイルで行ってください。 - ターゲットプラットフォームの制限:
- WebGL: ブラウザ上で実行されるため、ブラウザウィンドウ自体のサイズやHTML/CSSによる制御が優先され、
Screen.SetResolutionが意図した通りに機能しないことが多いです。WebGLでは通常、Canvas要素のサイズ調整で対応します。 - モバイル (iOS/Android): スマートフォンやタブレットは基本的にデバイス固有のネイティブ解像度で動作するため、
Screen.SetResolutionで任意の解像度に設定することは推奨されませんし、機能しない場合が多いです。モバイルでは通常、描画負荷を軽減するために内部的なレンダリング解像度を調整する(Screen.SetResolutionとは異なる)アプローチが取られます。
- WebGL: ブラウザ上で実行されるため、ブラウザウィンドウ自体のサイズやHTML/CSSによる制御が優先され、
- 他のスクリプトやアセットとの競合: プロジェクト内で画面サイズやフルスクリーン設定を制御している他のスクリプトやアセット(特にウィンドウ管理系のアセットなど)が存在する場合、それらと
Screen.SetResolutionの呼び出しが競合している可能性があります。 - OS側の設定: OSのディスプレイ設定(スケーリング設定など)が影響を与える可能性もゼロではありません。
実装時のTIPSと注意点
ターゲットプラットフォームによる挙動の違い
前述の通り、Screen.SetResolutionの挙動はターゲットプラットフォームによって異なります。
- PC (Windows, Mac, Linux) スタンドアロンビルド: 最も意図した通りに動作しやすいプラットフォームです。プレイヤーに解像度とフルスクリーン/ウィンドウモードの選択肢を提供することが一般的です。
- WebGL: 基本的に
Screen.SetResolutionは使わず、HTML/JavaScript側でCanvasサイズを制御することを検討します。 - モバイル: 任意の解像度変更は行わず、ネイティブ解像度で動作させるのが基本です。描画負荷軽減は別の方法(レンダリングスケール調整など)で行います。
開発するゲームがどのプラットフォーム向けなのかを意識し、実装方法を検討する必要があります。
アスペクト比の変化とUIスケーリングへの配慮
解像度を変更すると、画面のアスペクト比(横縦比、例: 16:9, 4:3)が変わる可能性があります。これに伴い、UI要素のレイアウトが崩れてしまうことがよくあります。
この問題に対応するには、UnityのUIシステム(uGUI)の機能を活用します。
- Canvas Scaler コンポーネント: CanvasオブジェクトにアタッチされているCanvas Scalerコンポーネントの「UI Scale Mode」を「Scale With Screen Size」に設定します。これにより、画面解像度が変わっても、UI要素が基準解像度に合わせて自動的に拡大縮小されるようになります。「Match」スライダーで、幅と高さのどちらを基準にスケーリングするかのバランスを調整できます。
- アンカー (Anchors) とピボット (Pivot): 各UI要素(Image, Button, Textなど)のRect Transformコンポーネントで、アンカーとピボットを適切に設定します。これにより、画面の端からの相対位置や、要素自体の伸縮挙動を制御でき、異なるアスペクト比でもある程度レイアウトを保つことができます。
- Layout Group コンポーネント: Vertical Layout GroupやHorizontal Layout Group, Grid Layout Groupなどを使うと、子要素を自動的に整列・配置してくれるため、解像度変更に強いレイアウトを作りやすくなります。
解像度変更機能を実装する場合は、必ず複数の異なる解像度とアスペクト比でUIの表示を確認し、適切にスケーリングされるように調整することが重要です。
より使いやすい解像度変更メニューのアイデア
サンプル実装では固定の解像度ボタンを配置しましたが、よりユーザーフレンドリーな設定メニューにするためのアイデアもいくつかあります。
- 解像度リストのドロップダウンメニュー:
Screen.resolutionsプロパティを使うと、プレイヤーのモニターがサポートしている解像度のリストを取得できます。これをドロップダウンメニューに表示し、プレイヤーが選択できるようにすると親切です。 - フルスクリーン/ウィンドウモード切り替えボタン/チェックボックス: 解像度とは別に、フルスクリーンモードとウィンドウモードを切り替えるための専用のボタンやチェックボックスを用意します。(
Screen.fullScreenプ��ロパティを操作) - 任意解像度の入力フィールド(上級者向け): 幅と高さを直接入力できるフィールドを用意する方法もありますが、無効な値が入力される可能性もあるため、入力値のバリデーションなどが必要です。
- 設定の保存と読み込み: プレイヤーが選択した解像度やフルスクリーン設定を
PlayerPrefsなどに保存し、次回起動時に自動で適用するようにすると、さらに利便性が向上します。
参考資料
- Screen.SetResolution - Unity スクリプトリファレンス
- Screen.fullScreen - Unity スクリプトリファレンス
- Screen.resolutions - Unity スクリプトリファレンス
- SETTINGS MENU in Unity - Brackeys (YouTube) (英語ですが、設定メニュー実装の定番チュートリアルです)
まとめ:Screen.SetResolutionで快適なプレイ環境を提供
今回は、Unityの Screen.SetResolution 関数を使って、ゲーム実行中に画面の解像度やフルスクリーン/ウィンドウモードを変更��する方法について解説しました。
この機能を実装することで、プレイヤーは自身のPC環境や好みに合わせて最適な表示設定を選択できるようになり、より快適なゲーム体験を提供できます。
実装にあたっては、ターゲットとするプラットフォームによる挙動の違いや、解像度変更に伴うUIレイアウト(アスペクト比、スケーリング)への配慮が重要になります。Canvas Scalerやアンカー設定などを活用し、様々な画面サイズでも破綻しないUIを目指しましょう。
基本的なボタンによる切り替えから、サポート解像度リストの表示、設定の保存・読み込みなど、より高度なオプションメニューの実装も可能です。ぜひ、あなたのプロジェクトに解像度変更機能を取り入れて、プレイヤー満足度の向上につなげてください。