Electronベースの画像ビューア「TwoPage Viewer」をGitHub上で公開しました。
▶︎ TwoPage Viewerダウンロード (GitHub Releases)
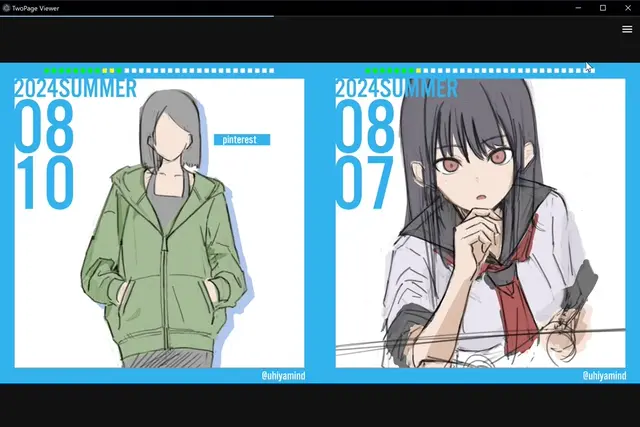
TwoPage Viewerとは

TwoPage Viewerは、シンプルで使いやすい画像ビューアアプリケーションです。漫画のように見開きでページを表示する機能や、画像一覧を素早く呼び出してスムーズにページ移動できる機能など、複数の便利な特徴を備えています。
特に「右開き / 左開き」の切り替えや、キーボードショートカットへの対応など、細やかなところまで使いやすく設計してみました。
下記のリンクから最新のリリース版をダウンロードできますので、興味がある方はぜひお試しください。
特徴・主な機能
- 📖 見開き表示 / 単ページ表示 の素早い切り替え
- 🔄 右開き / 左開き の切り替えに対応
- 📑 画像一覧表示機能
- 📊 進行状況バーでページ全体の把握が容易
- 🖼️ 画像の アスペクト比に応じた最適な表示モード
- 📝 ファイル名の表示・非表示を切り替え可能
- ⌨️ キーボードショートカット対応
- 💫 インストール不要のポータブル形式
- 🖥️ Windows / Mac 両対応
使用方法
TwoPage Viewerはインストール不要で、そのままダウンロードして使うことができます。USBメモリなどに入れて持ち運ぶことも可能です。
Windowsでの使い方
-
Releases ページから最新の
TwoPageViewer.exe
をダウンロード - ダウンロードしたファイルをお好みの場所に配置
- ファイルをダブルクリックするとアプリが起動
USBメモリなどにコピーして、他のPC環境に持ち運んで使うことも可能です。
Macでの使い方
-
Releases ページから最新の
TwoPageViewer.dmg
をダウンロード - ダウンロードした
.dmgファイルをダブルクリック - アプリケーションを「Applications」フォルダにドラッグ&ドロップ
- 「Applications」フォルダから
TwoPage Viewer
を起動
.zip版も利用可能です。環境に応じて使いやすい形式をご選択ください。
操作方法
フォルダ単位で画像を読み込むシンプルな構造になっています。
- アプリを起動し、「フォルダを開く」ボタンをクリック、または画像フォルダをドラッグ&ドロップ
- 画像が読み込まれると自動的にビューアモードが開始
- 画面上部のメニューアイコンで各種設定を調整
キーボード操作
- 右矢印キー:右開き時は前のページ、左開き時は次のページ
- 左矢印キー:右開き時は次のページ、左開き時は前のページ
- 上矢印キー:前のページ
- 下矢印キー:次のページ
- スペース:次のページ
- Home:最初のページに移動
- G:画像一覧表示の切り替え
マウス操作
- マウスカーソルを画面上部に動かすとコントロールメニューが表示
- 画面下部のナビゲーションバーでページを前後に移動
表示設定
- 単ページ / 見開き表示:メニューから切り替え可能
- 右開き / 左開き:メニューから切り替え可能
- ファイル名表示:メニューから切り替え可能
- 画像一覧:グリッドアイコンをクリックで表示、スライダーでサムネイルサイズを調整可能
開発者向け情報
TwoPage Viewerの開発に興味がある方や、カスタマイズしたい方は下記を参考にしてください。
必要要件
- Node.js 18.0.0以上
- npm 9.0.0以上
セットアップ手順
# リポジトリのクローン
git clone https://github.com/Uhiyamind/twoPageViewer.git
cd twoPageViewer
# 依存関係のインストール
npm install
# 開発モードで起動
npm start
# ビルド
npm run build
ライセンス
本アプリケーションは MIT License のもとで公開されています。
まとめ
TwoPage Viewerは、漫画や写真集の見開き表示に特化したシンプルなビューアとして開発してみました。ポータブルでインストール不要のため、すぐに利用を開始できる手軽さが魅力です。見開き表示の切り替えや、右開き・左開きオプション、キーボードショートカットによるスムーズなナビゲーションなど、読み手のストレスを軽減できるよう工夫しています。
もし興味がありましたら、ぜひ下記からダウンロードしてお試しください。
▶︎ TwoPage Viewerダウンロード (GitHub Releases)
最後までお読みいただき、ありがとうございました。