Webやゲーム開発でUI設計する時、「とりあえず仮置きの画像が欲しい」ってことありますよね。ワイヤーフレームやプロトタイプを作ってる段階で、適当なサイズのダミー画像が必要になります。
でも、わざわざ画像編集ソフトを開いて作るのも面倒だし、フリー素材を探すのも時間がかかります。「サイズと色を指定するだけで、パッと作れたらいいのに」と思って、ブラウザでサンプル画像を生成できるツールを開発しました。

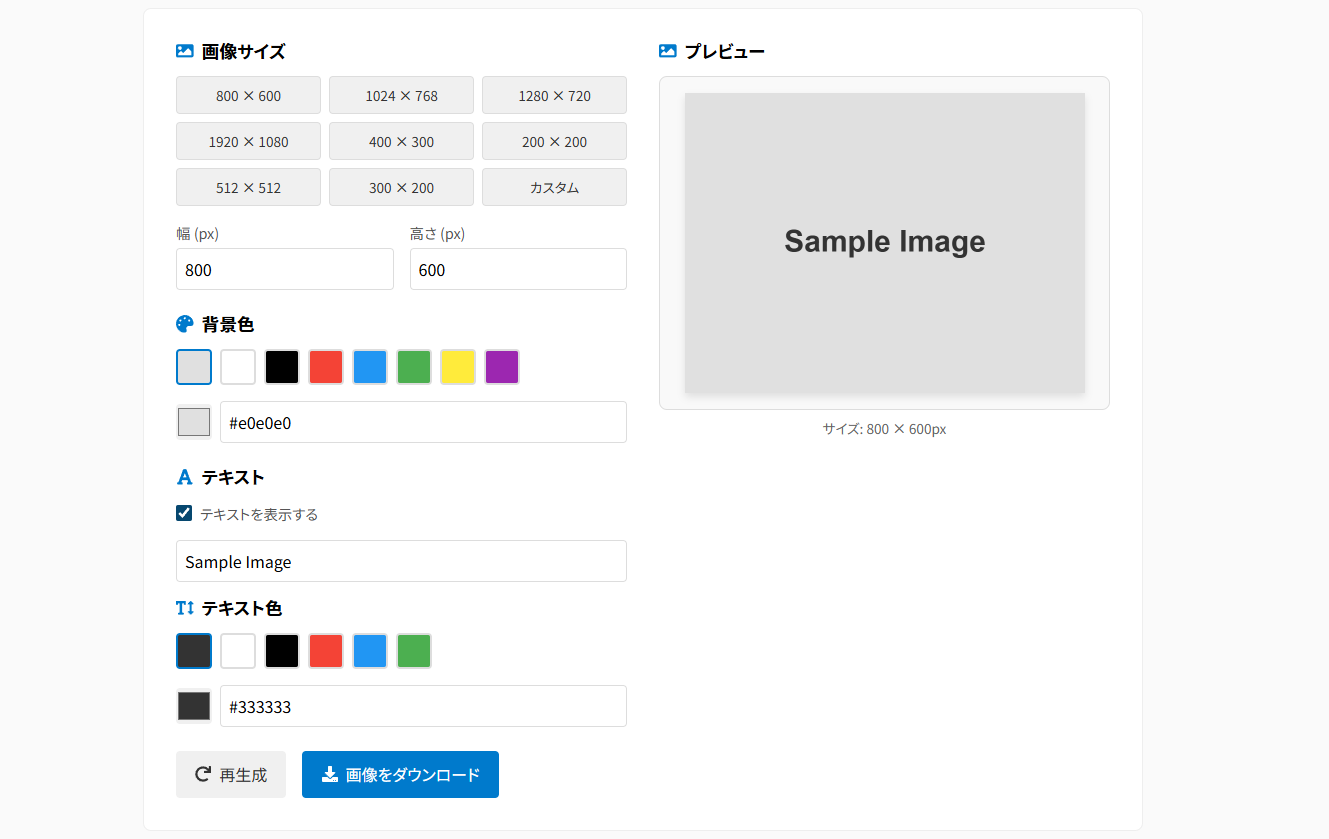
サイズ・背景色・テキストを指定するだけで、即座にPNG画像をダウンロードできます。
ダミー画像が必要だった話
UI設計してる時、画像の仮置きが必要になる場面って結構ありますよね。ワイヤーフレームやプロトタイプを作ってる段階では、実際の画像はまだないことが多いです。
でも、わざわざ画像編集ソフトを開いて作るのも面倒。「800x600の灰色の画像」みたいな、シンプルなダミー画像をパッと作りたいだけなんです。
そんなわけで、ブラウザでサイズ・背景色・テキストを指定するだけで、PNG画像を即座に生成できるツールを作りました。
例えばこんな画像を作れます。



できること
- サイズ・背景色・テキスト色・文言を細かく指定
- テキスト非表示オプション
- テキストサイズを自動調整して、中央に配置
- 生成画像を即座にプレビュー・ダウンロード
- プリセットサイズやプリセットカラーを多数収録
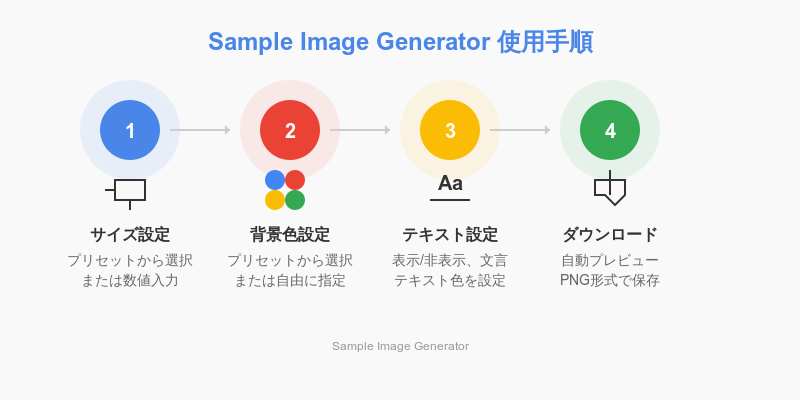
使い方

-
サイズ設定 プリセットから選ぶか、幅・高さを数値で直接入力します。
-
背景色設定 ��プリセットから選ぶか、カラーパレットから自由な色を指定します。
-
テキスト設定 表示のオン/オフ、文字列を指定できます。必要に応じてテキスト色を変更しましょう。
-
プレビュー & ダウンロード 設定を変えるとプレビューが自動更新されます。ダウンロードボタンでPNGファイルを取得できます。
対応フォーマット
現在はPNG形式の書き出しに対応しています。ブラウザがcanvas機能をサポートしていれば動作するため、デスクトップ/モバイルを問わず利用できます。