この記事では、人気フレームワーク「Next.js」で作成したWebサイトを、高機能なホスティングサービス「Cloudflare Pages」へデプロイし、さらにオリジナルの独自ドメイン(例: your-domain.com)を設定するまでの全手順を、初心者の方にも分かりやすく、ステップバイステップで解説する完全ガイドです。
Next.jsのデプロイ先としては開発元のVercelが有名ですが、Cloudflare Pagesも非常に有力な選択肢です。Cloudflareが提供する高速なCDN、強力なセキュリティ機能、そして余裕のある無料枠といったメリットがあり、個人開発から小~中規模のWebサイトまで幅広く活用できます。今回は、筆者がよく利用するCloudflare Pagesへのデプロイ方法をご紹介します。
※この手順は、作成したNext.jsプロジェクトのコードが、GitHub(またはGitLab)のリポジトリ(プライベートでも可)にプッシュ(保存)されていることを前提としています。
この記事で解説する手順
- Cloudflare PagesにNext.jsプロジェクトを追加する
- GitHubプライベートリポジトリへのアクセス許可を設定する
- Next.js用のビルド設定と注意点 (Node.jsバージョン, 互換フラグ)
- Cloudflare Pagesに独自ドメインを設定する (ネームサーバー変更)
- まとめ:Next.js + Cloudflare Pages + 独自ドメイン設定の流れ
Cloudflare PagesにNext.jsプロジェクトを追加する
まず最初のステップとして、Cloudflareの管理画面(ダッシュボード)で新しいPagesプロジェクトを作成し、デプロイしたいNext.jsプロジェクトのGitHubリポジトリと連携させます。
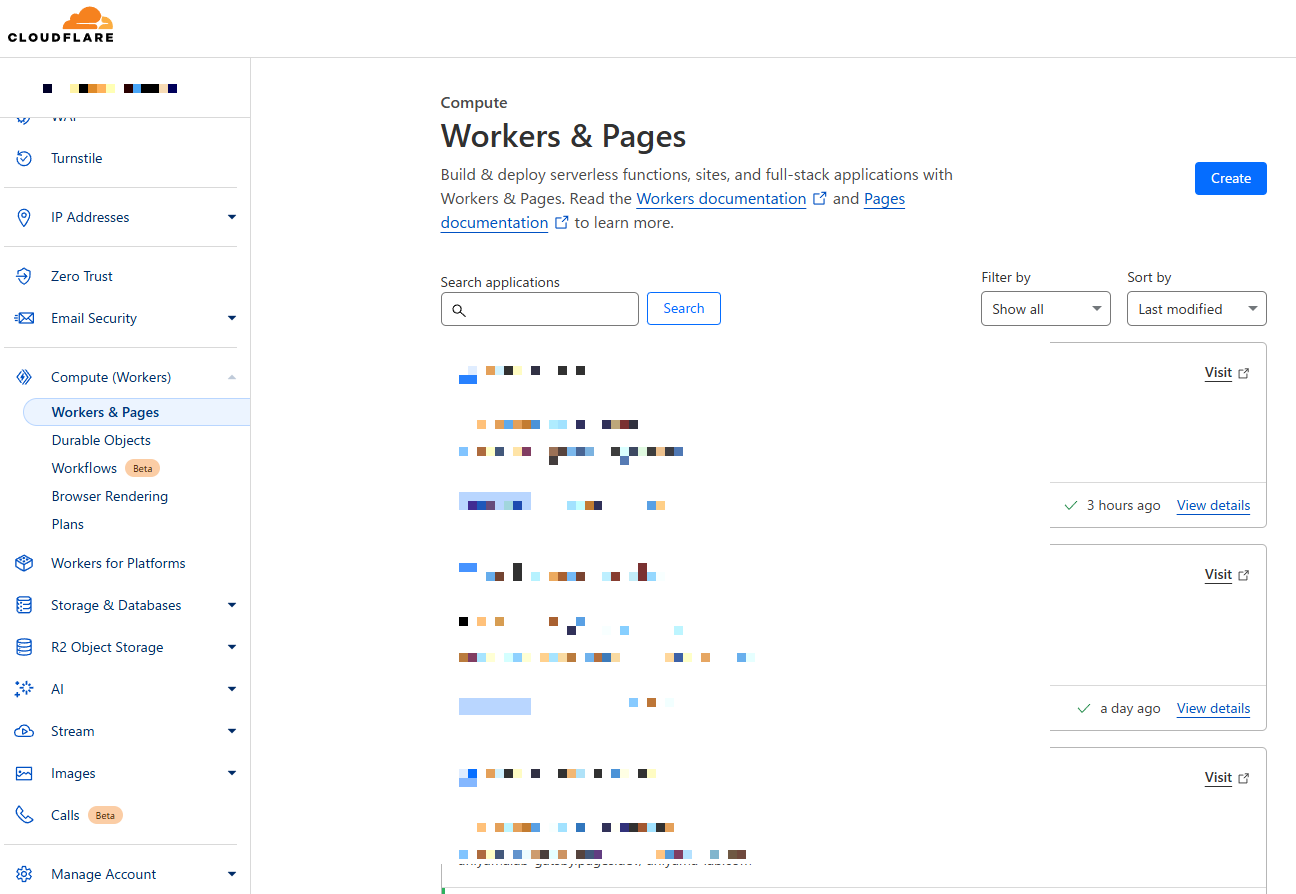
- Cloudflareダッシュボードにログインし、左側のメニューから「Workers & Pages」セクションを選択し��ます。(※CloudflareのUIは頻繁に更新されるため、メニュー名が若干異なる場合があります。類似の項目を探してください。)

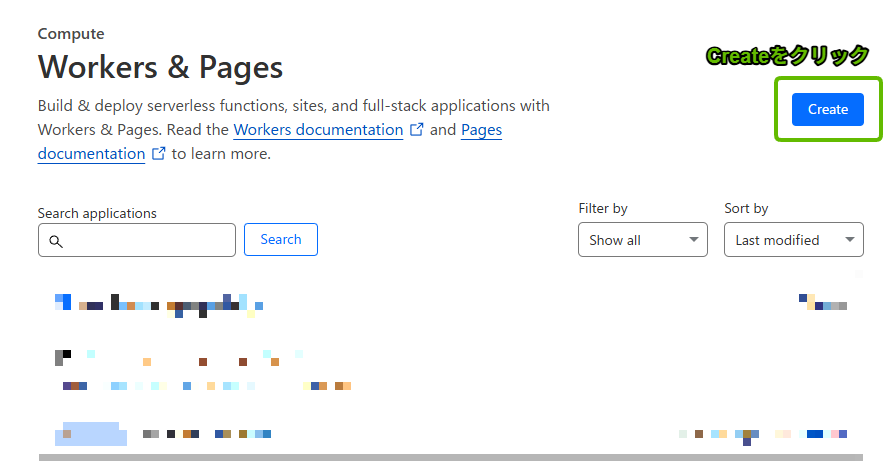
- 表示された画面の「概要」タブなどで、「アプリケーションを作成」ボタンを見つけてクリックします。

- 「アプリケーションを作成」画面が開いたら、「Pages」タブが選択されていることを確認し、「Gitに接続」ボタンをクリックします。Cloudflare PagesはGitリポジトリと連携して自動デプロイを行うのが基本です。

-
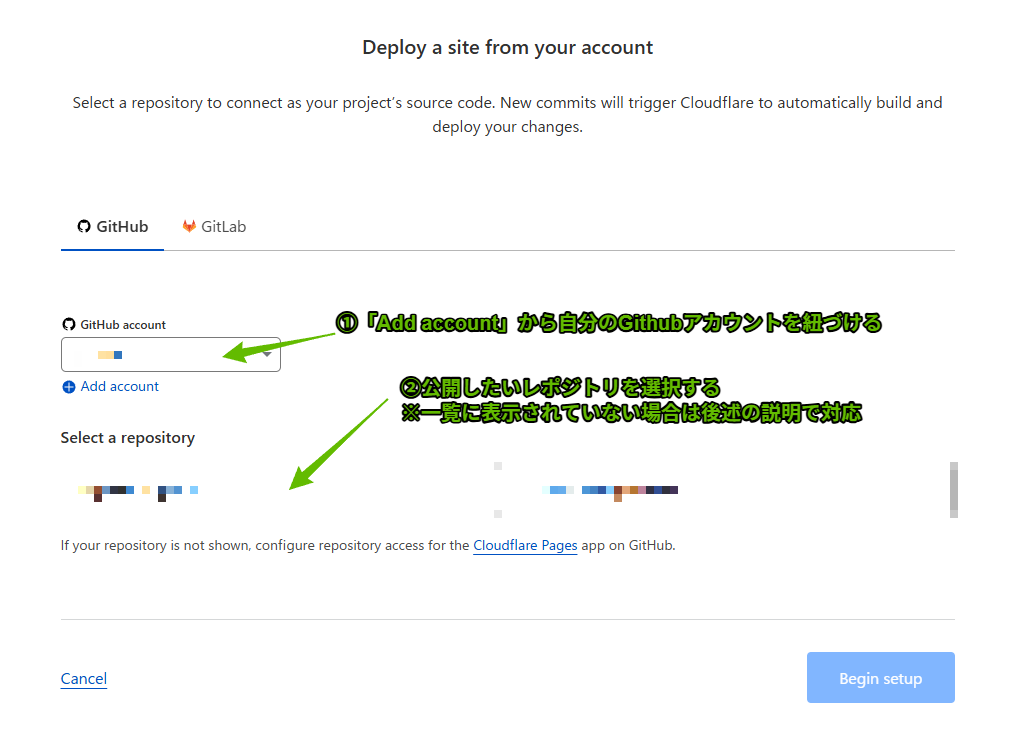
GitHubまたはGitLabアカウントとの連携画面に進みます。初めて連携する場合は、「アカウントを追加」ボタンをクリックし、画面の指示に従ってGitHubアカウントを認証し、Cloudflareからのアクセスを許可します。
-
アカウント連携が完了すると、「リポジトリを選択」セクションに、連携したアカウントのGitリポジトリ一覧が表示されます。この中から、デプロイしたいNext.jsプロジェクトのリポジト�リを選択してください。

GitHubプライベートリポジトリへのアクセス許可を設定する
【ポイント】 もしデプロイしたいリポジトリがプライベート(非公開)設定の場合、上記のリポジトリリストに表示されないことがあります。これは、Cloudflare Pagesアプリケーションがそのプライベートリポジトリにアクセスする権限を持っていないためです。その場合は、以下の手順でGitHub側でアクセス許可を与える必要があります。
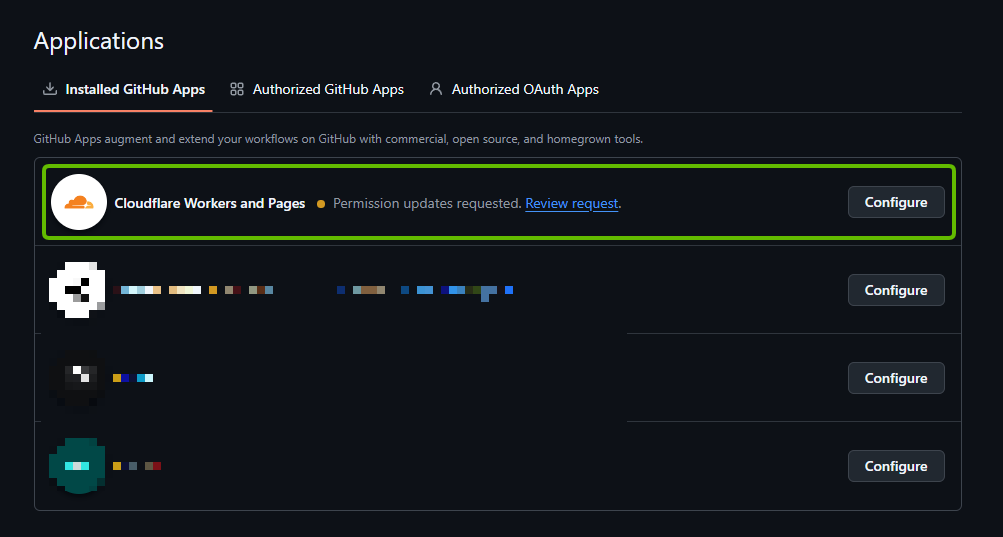
- GitHubにログインし、右上のアイコンから「Settings」(設定)を開き、左側メニューの「Applications」(アプリケーション)を選択します。

- 「Installed GitHub Apps」タブを選択し、リストの中から「Cloudflare Pages」(または類似の名前)を見つけてクリックします。

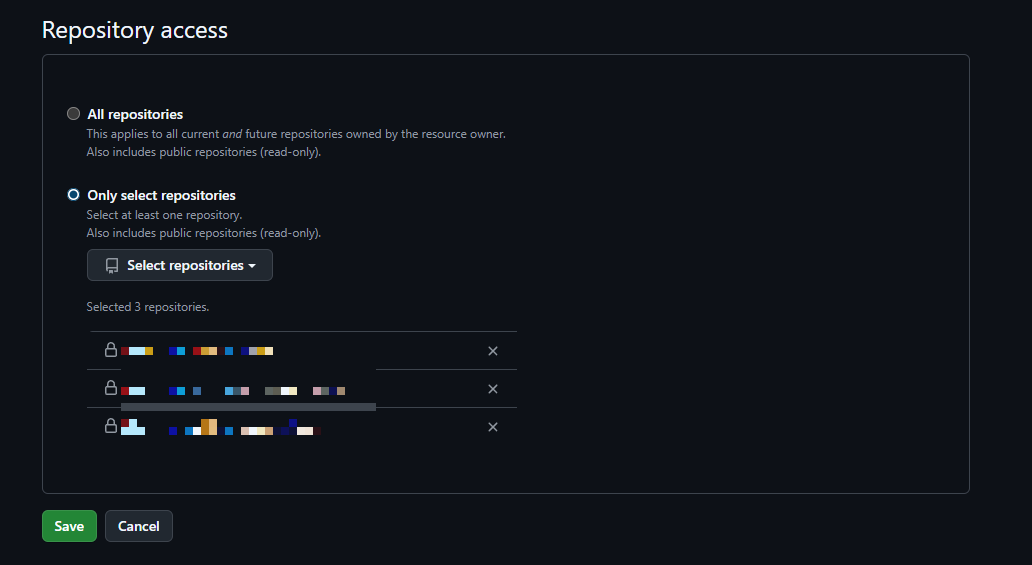
- 「Repository access」(リポジトリへのアクセス)セクションまでスクロールします。ここで、「Only select repositories」(選択したリポジトリのみ)オプションを選択し、表示されるリポジトリリストの中から、Cloudflare PagesにデプロイしたいNext.jsプロジェクトのリポジトリにチェックを入れます。最後に「Save」ボタンを押して変更を保存します。
**【セキュリティ推奨】**もしここが「All repositories」(すべてのリポジトリ)になっていた場合でも、セキュリティの観点から、必要なリポジトリのみにアクセスを限定する「Only select repositories」に変更することをお勧めします。

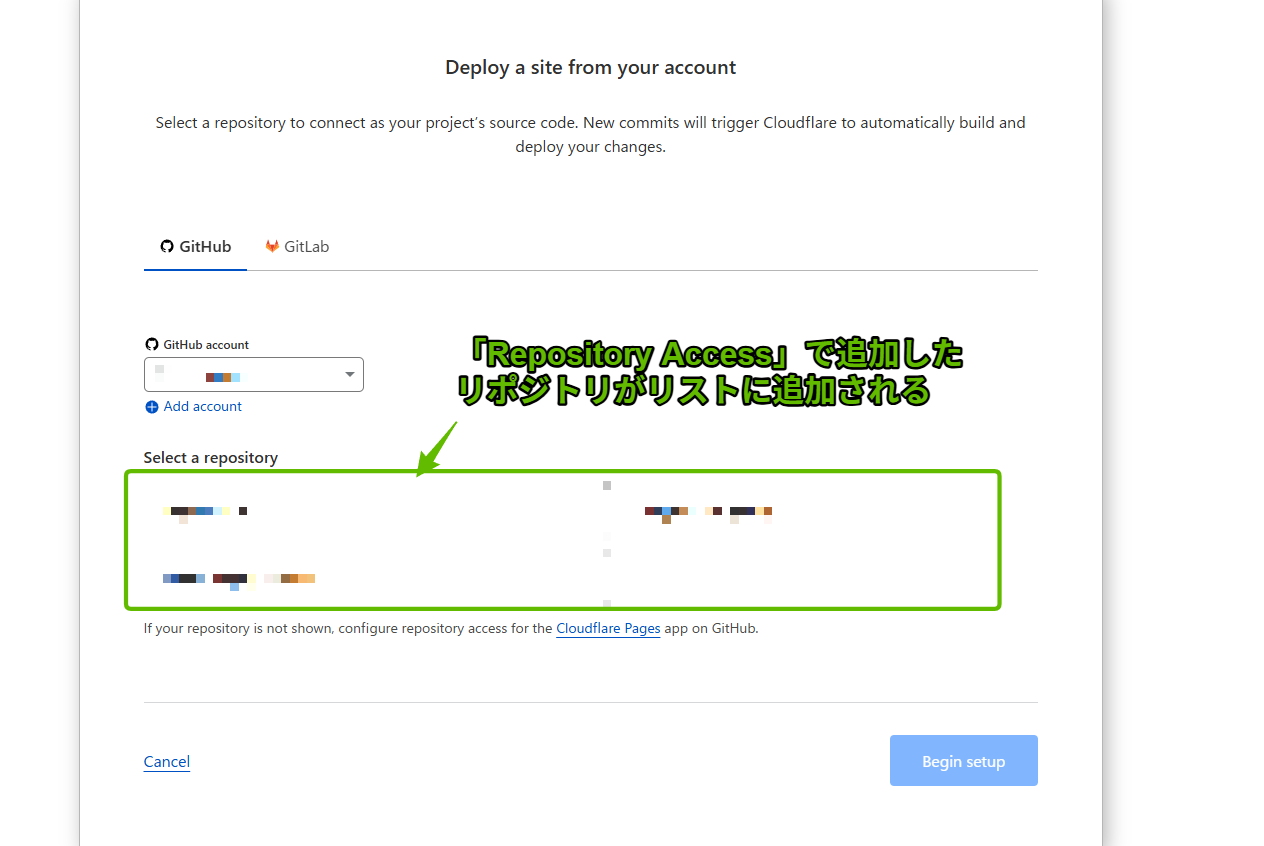
- このGitHub側の設定が完了したら、Cloudflare Pagesの画面に戻り、リポジトリ選択のリストを更新(またはページを再読み込み)すると、先ほどアクセスを許可したプライベートリポジトリが表示されるはずです。目的のリポジトリを選択し、「セットアップを開始」ボタンをクリックして次のステップに進みます。

Next.js用のビルド設定と注意点 (Node.jsバージョン, 互換フラグ)
リポジトリを選択すると、次にビルド設定とデプロイに関する設定画面が表示されます。Cloudflare PagesがGitHubリポジトリからコードを取得し、どのようにビルドしてデプロイするかをここで指定します。
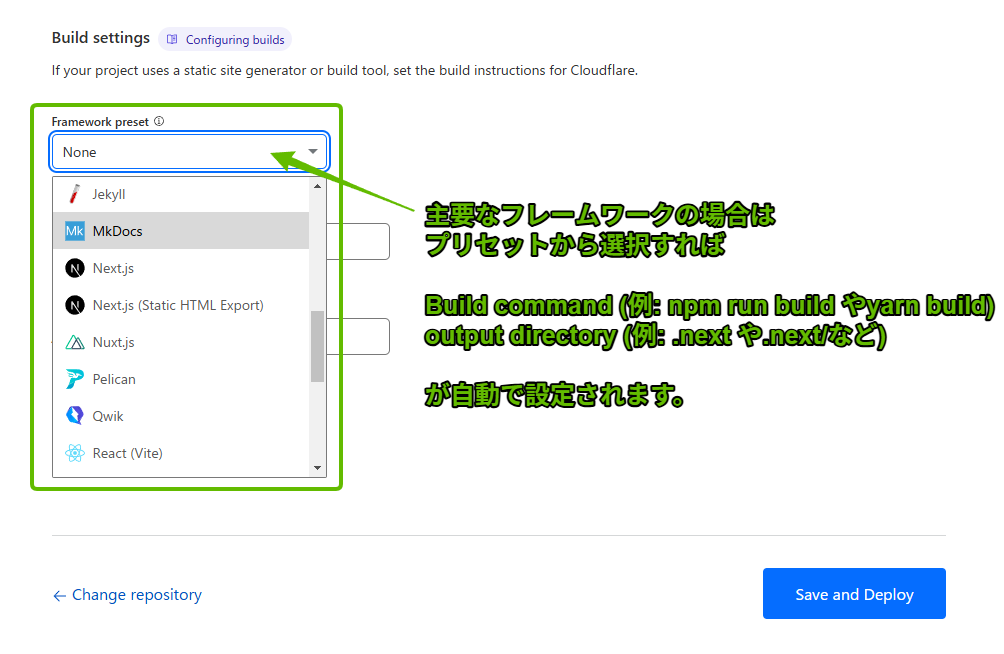
- 「ビルド設定」セクションにある「フレームワーク プリセット」のドロップダウンメニューを開き、「Next.js」を選択します。Cloudflare Pagesは多くのフレームワークに対応しており、プリセットを選択すると、そのフレームワークに最適なビルドコマンドや設定が自動的に入力されるため便利です。

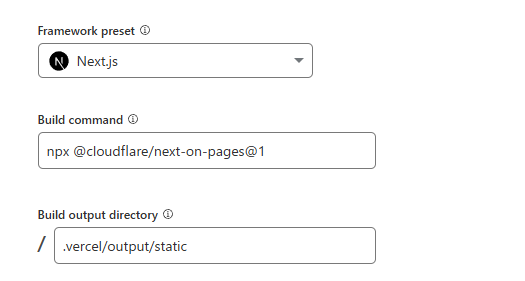
- プリセットを選択すると、「ビルドコマンド」(例:
npm run buildやnext build)や「ビルド出力ディレクトリ」(例:.nextや.vercel/output/static。Next.jsのバージョンや設定により異なる場合があります)が自動的に入力されます。通常はこのままで問題ありません。

【注意点1】Node.jsバージョンの指定が必要な場合
基本的な設定は以上ですが、このまま「保存してデプロイする」をクリックすると、ビルド時にエラーが発生することがあります。よ��くある原因の一つが、Cloudflare Pagesのビルド環境で使用されるNode.jsのバージョンが、あなたのNext.jsプロジェクトが必要とするバージョンよりも古い場合です。
ビルドログを確認し、以下のようなエラーメッセージが表示されていたら、Node.jsのバージョン指定が必要です。
Initializing build environment. Failed: error finding node version '>=18.0.0'
You are using Node.js 18.17.1.
For Next.js, Node.js version "^18.18.0 || ^19.8.0 || >= 20.0.0" is required.
(上記はエラーメッセージの例です。バージョン番号は異なる場合があります)
このエラーを解決するには、Cloudflare Pagesのプロジェクト設定で、使用するNode.jsのバージョンを明示的に指定します。
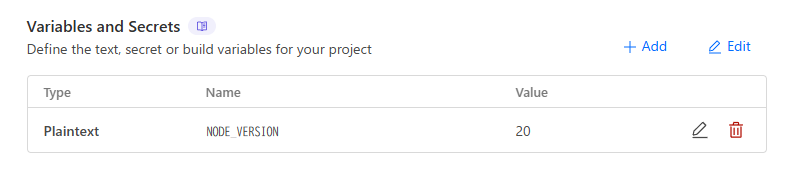
プロジェクトの「設定」>「環境変数」を開き、「ビルド環境変数」セクション(または「実稼働/プレビュー環境変数」の両方)で「変数を追加」をクリックし、以下のように設定します。
- 変数名:
NODE_VERSION - 値: あなたのNext.jsプロジェクトが必要とするNode.jsのバージョン番号を指定します(例:
18.18.0や20.0.0など。エラーメッセージやNext.jsのドキュメント、ローカル開発環境に合わせてください)。package.jsonのenginesフィールドで指定している場合は、それに合わせるのが良いでしょう。

環境変数を設定した後、再度デプロイ(ビル��ドログ画面などから「デプロイを再試行」)を行うと、指定したNode.jsバージョンが使用され、ビルドが正常に完了するはずです。
【注意点2】Node.js互換フラグの設定が必要な場合
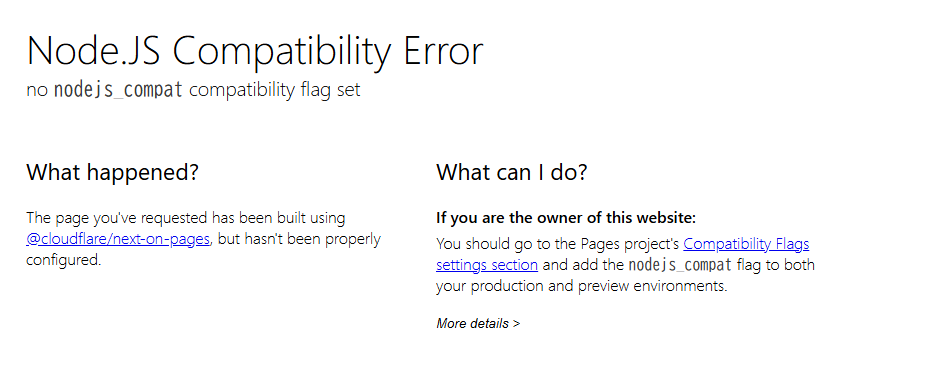
ビルドは成功したものの、デプロイされたサイト(xxx.pages.dev)にアクセスすると、以下のようなエラー画面が表示される場合があります。

これは「Node.JS Compatibility Error」と呼ばれるもので、Cloudflare Pagesの実行環境(Cloudflare Workers)でNext.jsアプリケーション(特にサーバーサイドの機能やAPIルートなど)を正しく動作させるために、Node.jsのAPI互換モードを有効にする必要があることを示しています。
このエラーを解決するには、以下の設定を行います。
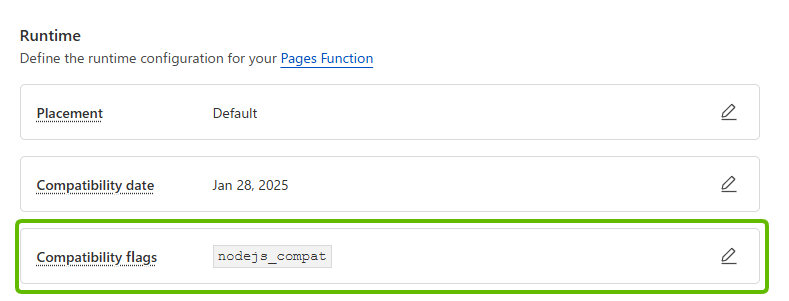
プロジェクトの「設定」>「関数」>「互換性フラグ」セクション(または「互換性設定」など類似の項目)を見つけます。「フラグを設定」(または「追加」)ボタンをクリックし、「nodejs_compat」というフラグを追加して保存します。(通常、実稼働環境とプレビュー環境の両方に設定します)

このフラグを設定し、再度デプロイが完了した後、サイトにアクセスすると、Next.jsアプリケーションが正常�に表示されるはずです。
Cloudflare Pagesに独自ドメインを設定する (ネームサーバー変更)
ビルドとデプロイが成功し、プロジェクト名.pages.dev のようなURLでサイトが表示されるようになったら、最後のステップとして、あなたが所有する独自ドメイン(例: your-cool-site.com)をこのCloudflare Pagesプロジェクトに割り当てます。
独自ドメインを設定する大まかな流れは以下の通りです。
- Cloudflare Pages側での設定: プロジェクトの設定画面で、使用したい独自ドメイン名を追加します。
- ネームサーバー情報の確認: Cloudflareから、あなたのドメインに設定すべきネームサーバーのアドレスが指示されます。
- ドメインレジストラ側での設定: あなたがドメインを取得したサービス(例: お名前ドットコム, Google Domains, Route 53など)の管理画面で、ドメインのネームサーバー設定を、Cloudflareから指示されたものに変更します。
- DNS反映待ち: ネームサーバー変更の情報がインターネット全体に行き渡る(DNSが伝播する)のを待ちます。通常は数分から数時間ですが、最大で48時間程度かかることもあります。
- Cloudflare Pages側での有効化: Cloudflareがネームサーバーの変更を確認できたら、ドメインが「アクティブ」状態になり、Pagesプロジェクトと独自ドメインが接続されます。
以下では、ドメイ�ンレジストラとして「お名前ドットコム」を使用した場合の具体的な手順例を示します。(基本的な流れは他のレジストラでも同様です)
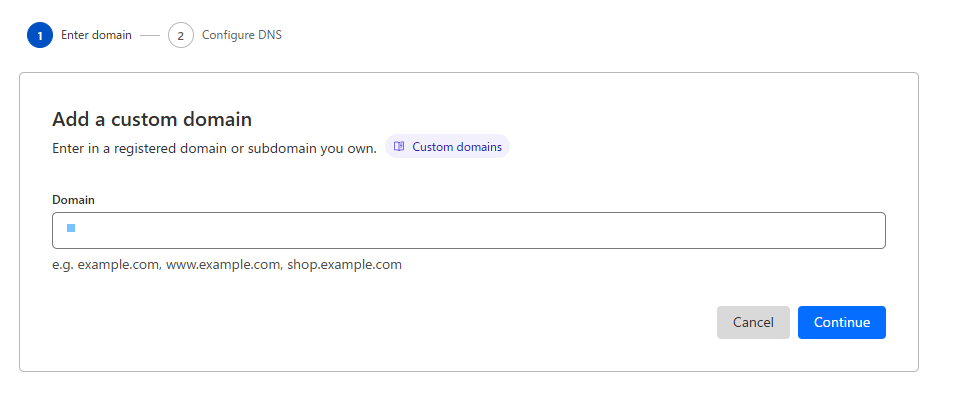
ステップ1:Cloudflare Pagesにカスタムドメインを追加
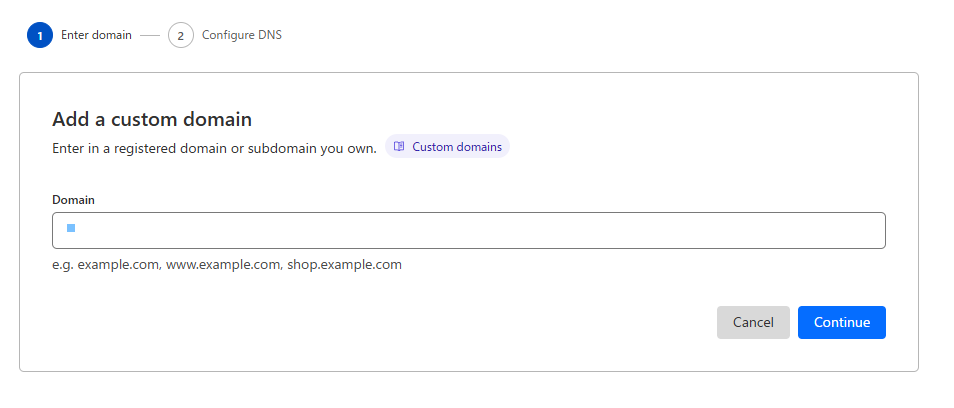
- Cloudflare Pagesのプロジェクト画面に戻り、「カスタムドメイン」タブを選択し、「カスタムドメインを設定」ボタンをクリックします。

- テキストボックスに、設定したいあなたの独自ドメイン名(例:
your-cool-site.com)を入力し、「続行」をクリックします。

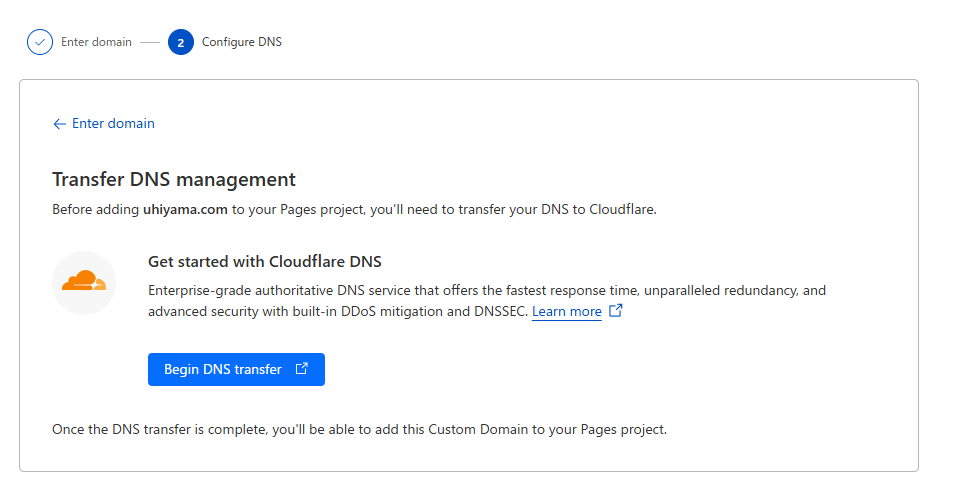
- もしまだそのドメインがCloudflareで管理されていない場合は、CloudflareにドメインのDNS管理を移管(または部分的に委任)するプロセスが開始されます。画面の指示に従い、「DNS転送を開始」や「サイトを追加」のようなボタンをクリックします。(※これはドメイン自体をCloudflareに移管するのではなく、あくまでDNSの管理権限をCloudflareに向ける設定です)

- ドメイン名を入力し、Cloudflareが既存のDNSレコードをスキャンするプロセスに進みます。「Continue」をクリックします。

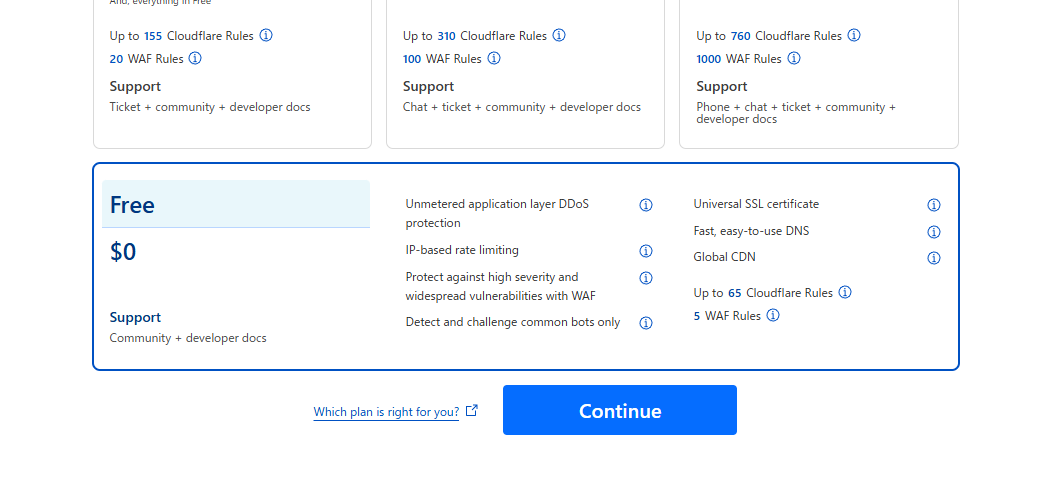
- Cloudflareのプラン選択画面が表示されます。独自ドメインの利用だけであれば、通常は画面下部にある「Freeプラン」(無料プラン)を選択して「Continue」をクリックすれば十分です。

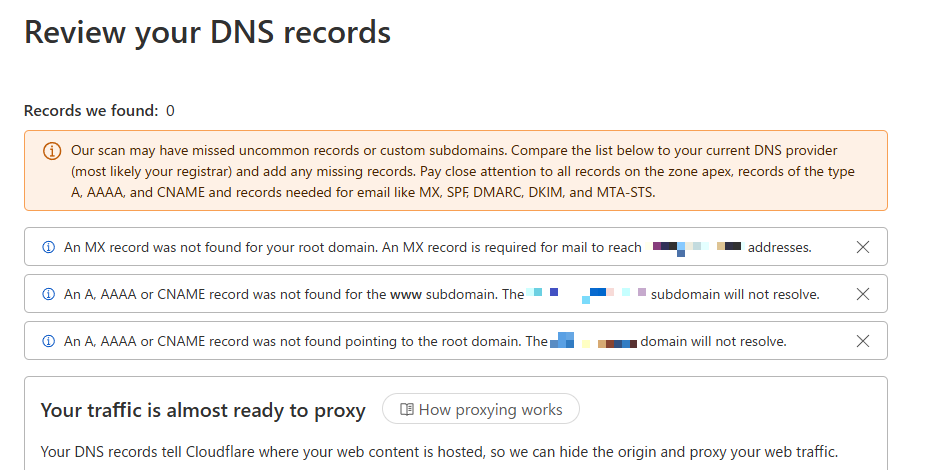
- Cloudflareがスキャンした現在のDNSレコードが表示されます(もしあれば)。内容を確認し(分からなければそのままでもOK)、「Continue」をクリックします。

- 確認のポップアップが出たら「Confirm」をクリックします。

- 【重要】 この画面で、あなたのドメインに設定すべき**Cloudflareのネームサーバーアドレス(通常は2つ)**が表示されます。これらのアドレス(例:
ada.ns.cloudflare.com,ben.ns.cloudflare.comなど)を正確にコピーまたはメモしておきます。これが次のステップで必要になります。

ステップ2:ドメインレジストラでネームサーバーを変更
次に、あなたのドメインを取得・管理しているサービス(ドメインレジストラ)の管理画面にログインし、ネームサーバーの設定を変更します。
-
ドメインレジストラ(この例では「お名前ドットコム」)のウェブサイトにアクセスし、ログインします。
-
ドメイン管理メニューの中から、対象ドメインの「ネームサーバー設定」や「DNS設定」といった項目を探し、編集画面を開きます。
-
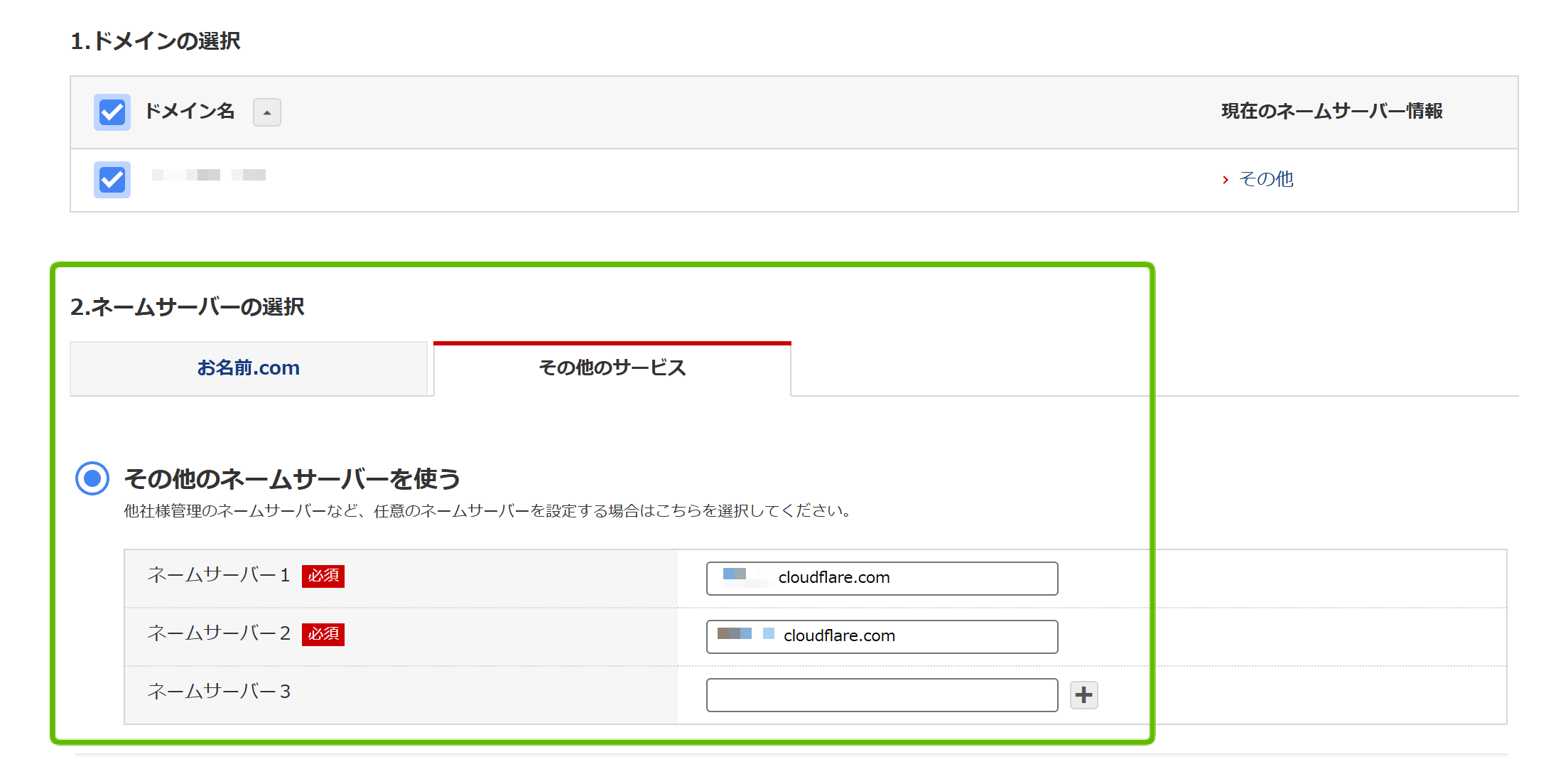
レジストラの現在のネームサーバー設定(通常はレジストラ自身のネームサーバーが設定されています)を削除または変更し、先ほどCloudflareから指示された2つのネームサーバーアドレスを入力・保存します。(入力欄が複数ある場合は、指示された2つを入力し、残りは空欄にするか、レジストラの指示に従います)

【注意】DNSの伝播には時間がかかります!
ネームサーバーの変更設定がインターネット全体に行き渡る(DNSが伝播する)までには、時間がかかります。早ければ数分で反映されることもありますが、通常は数時間、場合によっては最大で48時間程度かかることもあります。この間は、独自ドメインでサイトにアクセスできなかったり、古い情報が表示されたりすることがありますので、焦らず気長に待ちましょう。Cloudflareのダッシュボードで定期的にステータスを確認するか、Cloudflareから届く確認メールを待ちます。

ステップ3:Cloudflare Pagesでドメインを有効化
ネームサーバーの変更がCloudflare側で無事に認識されると、Cloudflareダッシュボードのドメイン管理画面で、該当ドメインのステータスが「保留中」から「アクティブ」に変わります。(今回は比較的早く、5分程度で反映されました)。

ドメインがアクティブになったら、いよいよCloudflare Pagesプロジェクトと独自ドメインを正式に接続します。
-
再度、Cloudflare Pagesのプロジェクト設定画面に戻り、「カスタムドメイン」タブを開きます。
-
「カスタムドメインを設定」ボタンをクリックし、もう一度あなたの独自ドメイン名を入力して「続行」します。
-
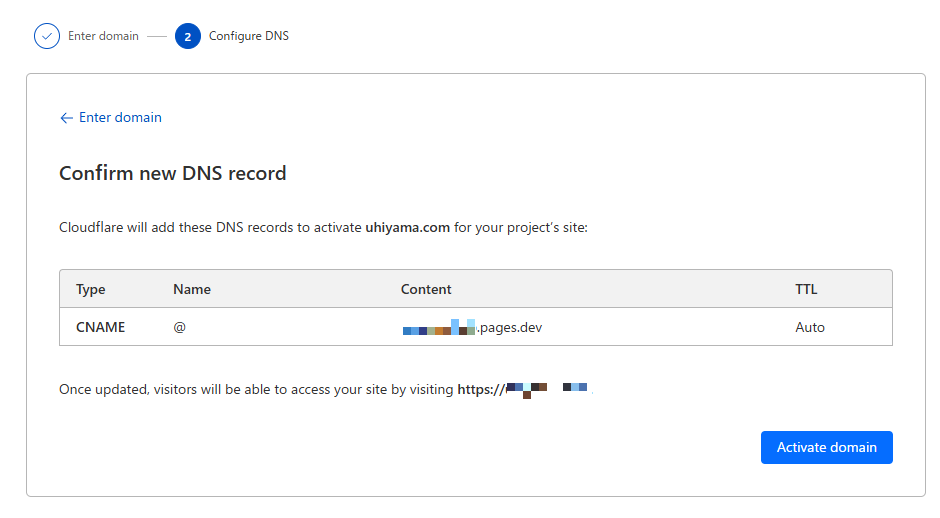
今度はCloudflareがドメインを認識しているため、「ドメインをアクティベー�ト」や「DNSレコードを確認」といった画面が表示されるはずです。Cloudflare Pagesが必要とするDNSレコード(通常はCNAMEレコード)が自動で設定(または提案)されます。内容を確認し、「ドメインをアクティベート」ボタンをクリックします。

- ステータスが「初期化中」や「認証中」などと表示され、しばらく待つと最終的に「アクティブ」に変わります。これで設定は完了です!
設定が完了すると、あなたの独自ドメイン(例: https://your-cool-site.com)にアクセスすると、Cloudflare PagesにデプロイされたNext.jsサイトが表示されるようになります。(SSL証明書もCloudflareが自動で発行・管理してくれます)

まとめ:Next.js + Cloudflare Pages + 独自ドメイン設定の流れ
以上が、Next.jsサイトをCloudflare Pagesにデプロイし、独自ドメインを設定するまでの一連の手順でした。全体の流れをもう一度おさらいしましょう。
- GitHub準備: Next.jsプロジェクトをGitHubリポジトリにプッシュする。
- Cloudflare Pages連携: Cloudflare Pagesでプロジェクトを作成し、GitHubリポジトリと連携する。(プライベートリポジトリの場合はGitHub側でアクセス許可設定を行う)
- ビルド設定とエラー対応:
- フレームワークプリセットで「Next.js」を選択。
- 必要に応じて、環境変数
NODE_VERSIONでNode.jsバージョンを指定する。 - 必要に応じて、互換性フラグ
nodejs_compatを設定する。
- 独自ドメイン設定:
- Cloudflare Pagesにカスタムドメインを追加し、指示されたCloudflareのネームサーバーを確認する。
- ドメインレジストラの管理画面で、ネームサーバーをCloudflareのものに変更する。
- DNSの伝播を待ち、Cloudflareでドメインがアクティブになったら、Pagesプロジェクトでドメインを有効化する。
ビルド時のNode.js関連のエラーや、DNS設定の反映待ち時間など、いくつか注意すべき点はありますが、手順自体は比較的シンプルに進められます。Cloudflare Pagesは、高速な配信、強力なセキュリティ、そして手厚い無料枠を提供しており、Next.jsアプリケーションのホスティング先として非常に魅力的な選択肢です。ぜひこのガイドを参考に、デプロイに挑戦してみてください。
(※この記事では基本的なデプロイ手順を解説しました。実際のアプリケーションの要件によっては、環境変数の設定、カスタムビルドコマンド、リダイレクトルールなど、さらに詳細な設定が必要になる場合があります。その際はCloudflare Pagesの公式ドキュメント等も合わせて参照してください。)