Webサイトの表示速度が遅い…その原因の一つに、Webフォントのファイルサイズが大きいことが挙げられます。特に日本語フォントは多くの文字を含むため、データ量が膨大になりがちです。この記事では、人気のある日本語フォント「Noto Sans JP」を例に、必要な文字だけを抽出して軽量化する「サブセット化」を行い、ページ読み込み速度を改善する方法を解説します。
様々なツールがある中で、当初「サブセットフォントメーカー」を試しましたが、私の環境では表示崩れが発生しました。最終的にPythonライブラリ「FontTools」を用いることで、OTF情報(文字詰めなどの見た目を整える情報)を維持したまま、Noto Sans JPフォントをWOFF2形式にサブセット化し、ファイルサイズを50%以上削減、読み込み速度を向上させることに成功しました。その具体的な手順と注意点を備忘録としてまとめます。
この記事��の内容
- フォントのサブセット化とは?なぜページ速度改善に必要なのか
- 【失敗談】サブセットフォントメーカーでOTF情報が欠落し表示が崩れた件
- 解決策!FontToolsを使った高精度なサブセット作成手順
- まとめ:FontToolsによるサブセット化の効果とページ速度への貢献
1. フォントのサブセット化とは?なぜページ速度改善に必要なのか
フォントのサブセット化とは、簡単に言うと、フォントファイルの中からWebサイトで実際に使用する文字だけを抜き出し、不要な文字データを削除してファイルサイズを小さくする技術のことです。「普段使わない難しい漢字や特殊記号まで全部読み込むのは無駄だよね?使う文字だけに絞って軽くすれば、サイトがもっと速く表示されるはず!」という考え方に基づいています。
このブログでも使用している定番の日本語フォント「Noto Sans JP」は、Google Fontsからも入手できる高品質なフォントですが、非常に多くの文字(ひらがな、カタカナ、常用漢字、人名漢字、記号など)を網羅しています。
Noto Sans Japanese (Google Fonts)
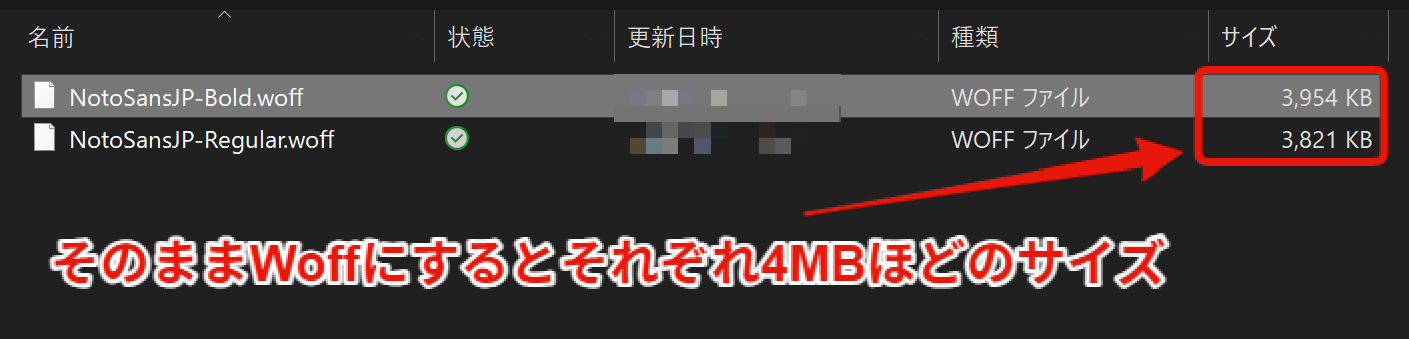
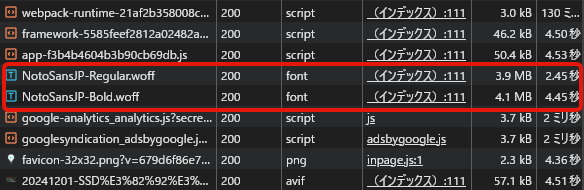
そのため、ダウンロードしてそのままWebフォント(例えばWOFF形式)としてサイトに組み込むと、標準の太さ(Regular)や太字(Bold)だけで、それぞれ約4MBものファイルサイズになってしまいます。これでは、ユーザーがページを開くたびに大きなデータをダウンロードする必要があり、表示速度のボトルネックになりかねません。

(↑サブセット化前のフォントファイル。サイズが大きいことがわかります。)
そこで重要になるのが、この巨大なフォントファイルを軽量化する「サブセット化」なのです。
2. 【失敗談】サブセットフォントメーカーでOTF情報が欠落し表示が崩れた件
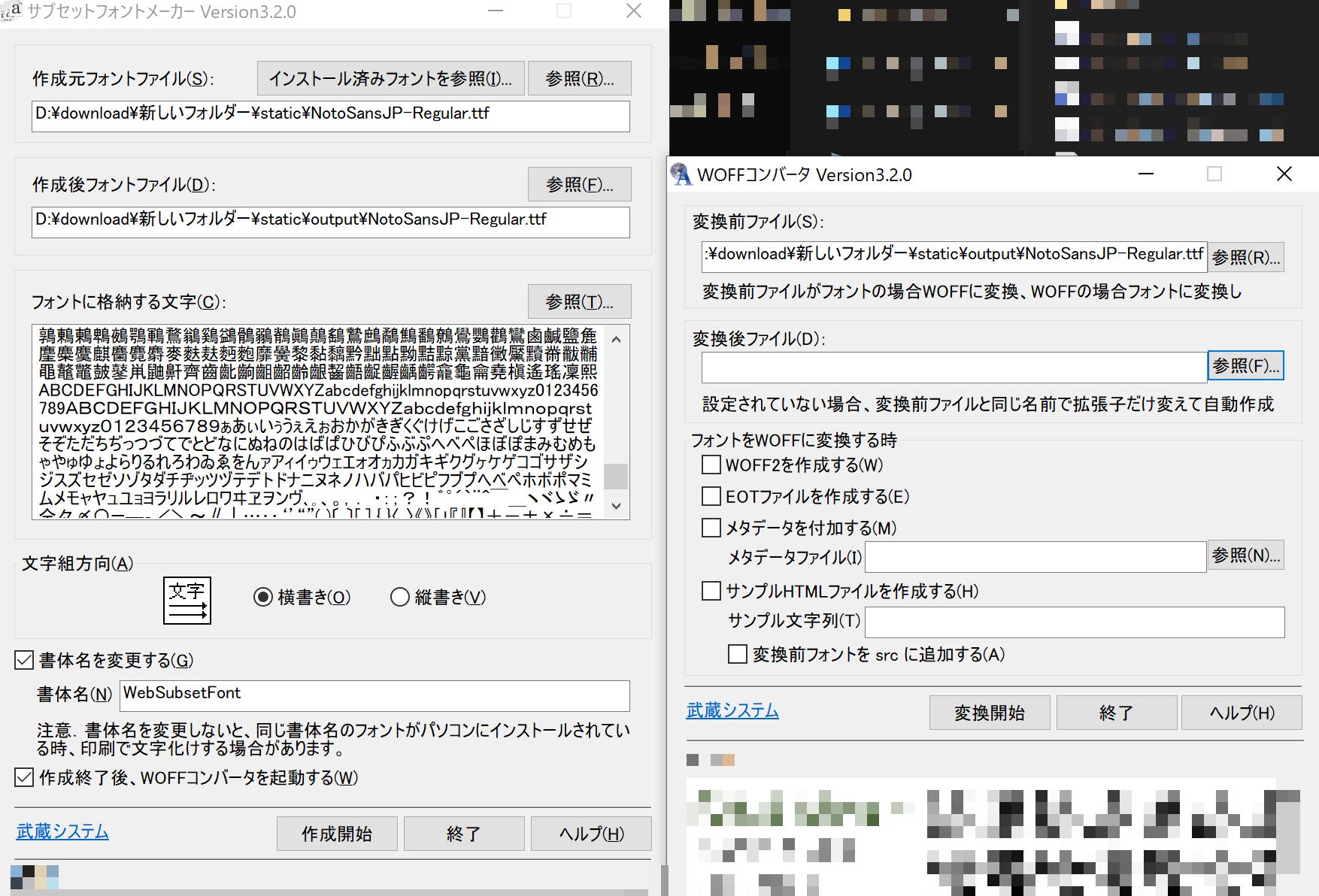
フォントのサブセット化について調べると、「サブセットフォントメーカー」というGUIツールがよく紹介されています。私もいくつかの解説サイトを参考に、このツールと「WOFFコンバータ」を使ってNoto Sans JP(TTF形式)からサブセットWOFFフォントを作成してみました。

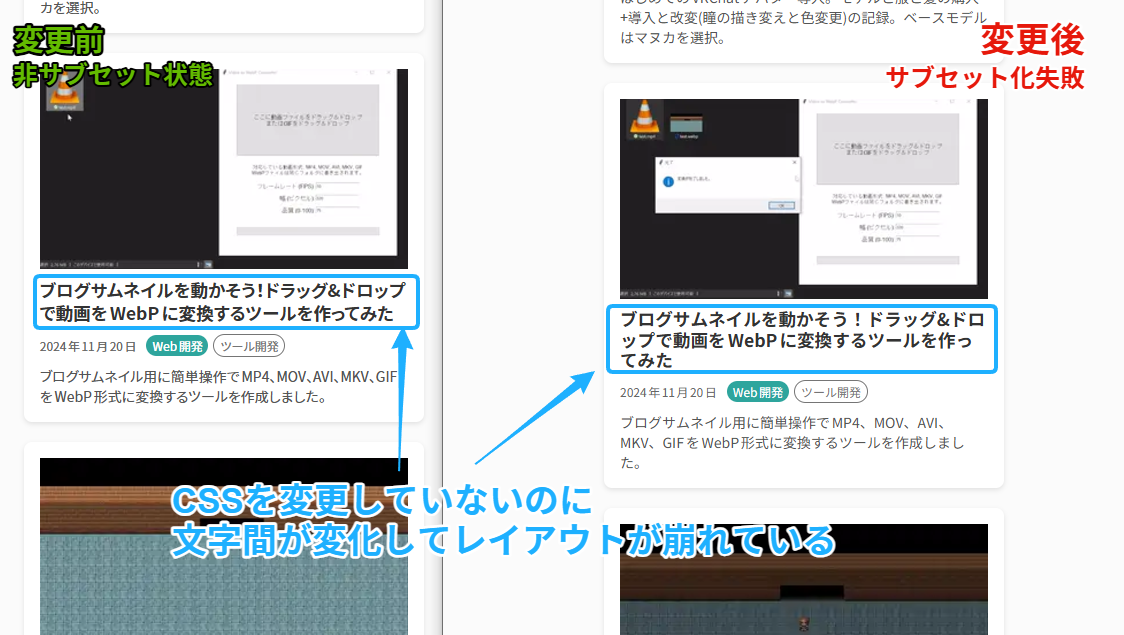
しかし、生成されたフォントをサイトに適用したところ、予期せぬ表示崩れが発生してしまいました。

(↑左が元の表示、右がサブセットフォントメーカーで変換後の表示。記事タイトル部分の文字間隔が不自然に広がっています。)
原因を調査したところ、どうやら「サブセットフォントメーカー」がフォント変換を行う過程で、Noto Sans JPに含まれる重要なOTF(OpenType Font)情報の一部、特に文字間隔の調整(カーニング、ペアカーニング)を行うための情報(GPOSテーブルなど)を削除してしまったようです。
OTF情報は、文字の形だけでなく、文字と文字の間のアキを自動調整したり、特定の文字の組み合わせで合字(リガチャ)に置き換えたり(GSUBテーブル)といった、フォントの見た目を美しく整えるための重要なデータです。これが失われたために、文字間隔がデフォルトのままになり、レイアウトが崩れてしまったと考えられます。
軽量化はできても、見た目が損なわれては意味がありません。そこで、OTF情報を維持したまま、高精度なサブセット化ができるツールを探し、Python製のライブラリ「FontTools」にたどり着きました。
3. 解決策!FontToolsを使った高精度なサブセット作成手順
FontToolsは、フォントファイルを操作するための強力なPythonライブラリ群です。オープンソースで開発されており、TTFやOTF形式のフォントに対して、サブセット化はもちろん、情報の編集、形式変換など、様々な高度な処理を行うことができます。コマンドラインから手軽に利用できるのも魅力です。
FontToolsを使ってNoto Sans JPのサブセットを作成する手順は以下の通りです。
3-1. FontToolsのインストール
FontToolsはPythonライブラリなので、まずお使いの環境にPythonがインストールされていることを確認してください。Pythonが利用できる環境であれば、ターミナル(コマンドプロンプト)で以下のpipコマンドを実行してFontToolsをインストールします。
pip install fonttools brotli zopfli
※ WOFF2形式の扱いや、より高い圧縮率(--with-zopfliオプション)を実現するために、brotli と zopfli も一緒にインストールしておくと良いでしょう。
3-2. サブセット化コマンドの実行
次に、ターミナルでpyftsubsetコマンドを使ってサブセット化を実行します。Noto Sans JPの元フォントファイル(例: NotoSansJP-Regular.ttf)があるディレクトリで、以下のコマンドを実行してください。(ファイル名やパスはご自身の環境に合わせて変更してください。)
# NotoSansJP-Regular.ttf からサブセット NotoSansJP-Regular.woff2 を作成する例
pyftsubset NotoSansJP-Regular.ttf \
--output-file=NotoSansJP-Regular.woff2 \
--flavor=woff2 \
--layout-features='*' \
--unicodes='U+0020-007E,U+3000-30FF,U+4E00-9FAF,U+FF01-FF60,U+FF65-FF9F' \
--with-zopfli \
--verbose
同様に、Bold(太字)など他のウェイトのフォントもサブセット化する場合は、元ファイル名と出力ファイル名を変更してコマンドを実行します。
コマンドオプションの解説:
-
NotoSansJP-Regular.ttfサブセット化の元となるフォントファイル(TTFまたはOTF)。
-
--output-file=NotoSansJP-Regular.woff2出力するサブセットフォントのファイル名とパスを指定。
-
--flavor=woff2出力形式をWOFF2に指定。WOFF2はWebフォント用に最適化された形式で、圧縮率が高くファイルサイズを小さくできます。
-
--layout-features='*'【重要】 これがOTF情報を保持するためのオプションです。
'*'を指定することで、カーニング(文字詰め)やリガチャ(合字)などのOpenTypeレイアウト機能に関する情報をすべて保持します。これにより、サブセットフォントメーカーで発生したような表示崩れを防ぎます。 -
--unicodes='...'【重要】 サブセットに含める文字のUnicode範囲を指定します。ここで指定した範囲外の文字はフォントに含まれなくなり、表示できなくなる(文字化けする)ので慎重に設定します。上記コマンド例の範囲は以下をカバーしています。
U+0020-007E: 基本的な半角英数字と記��号 (ASCII)U+3000-30FF: 全角スペース、句読点、ひらがな、カタカナなどU+4E00-9FAF: CJK統合漢字(一般的に使われる漢字の多くをカバー)U+FF01-FF60: 全角の英数字や記号の一部U+FF65-FF9F: 半角カタカナ
※ サイトで使用する文字に合わせて、この範囲を調整する必要があります。例えば、特定の記号や第二水準漢字なども使う場合は、対応するUnicode範囲を追加します。
-
--with-zopfliGoogleが開発したZopfli圧縮アルゴリズムを使用し、WOFF2ファイルをさらに高圧縮します。ファイルサイズ削減に効果的です。(
zopfliライブラリのインストールが必要) -
--verboseサブセット化の処理中に詳細なログを出力します。エラーの原因調査や、どの情報が含まれたか/除外されたかを確認するのに役立ちます。
3-3. 生成されたWOFF2ファイルをCSSで読み込む
コマンドが正常に完了すると、指定した場所に軽量化されたWOFF2形式のサブセットフォントファイルが生成されます。あとは、このファイルをWebサーバーにアップロードし、CSSの@font-face規則を使って読み込むように設定を変更します。
/* Regular (標準) */
@font-face {
font-family: 'Noto Sans JP'; /* フォント名を指定 */
/* ↓ 生成したWOFF2ファイルのパスを指定 */
src: url('/path/to/your/fonts/NotoSansJP-Regular.woff2') format('woff2');
font-weight: 400; /* または normal */
font-style: normal;
/* font-display: swap; はフォント読み込み中の挙動を指定するプロパティ。設定推奨 */
font-display: swap;
}
/* Bold (太字) */
@font-face {
font-family: 'Noto Sans JP';
/* ↓ 太字用WOFF2ファイルのパスを指定 */
src: url('/path/to/your/fonts/NotoSansJP-Bold.woff2') format('woff2');
font-weight: 700; /* または bold */
font-style: normal;
font-display: swap;
}
/* 必要に応じて他のウェイトも同様に設定 */
/* body や 各要素で font-family を指定 */
body {
font-family: 'Noto Sans JP', sans-serif;
}
これで、軽量化されたサブセットフォントがWebサイトで利用されるようになります。
4. まとめ:FontToolsによるサブセット化の効果とページ速度への貢献
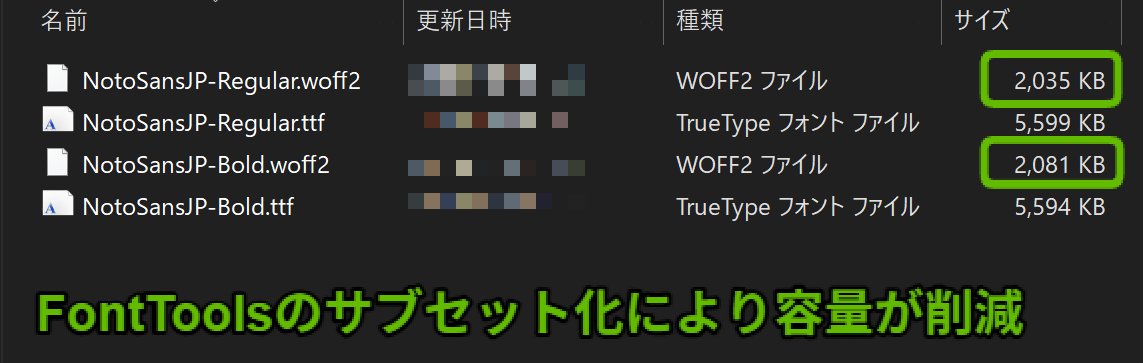
FontToolsを使ってNoto Sans JPのサブセット化を行った結果、以下のような効果が得られました。

(↑FontToolsでサブセット化後。ファイルサイズが大幅に削減されています!)
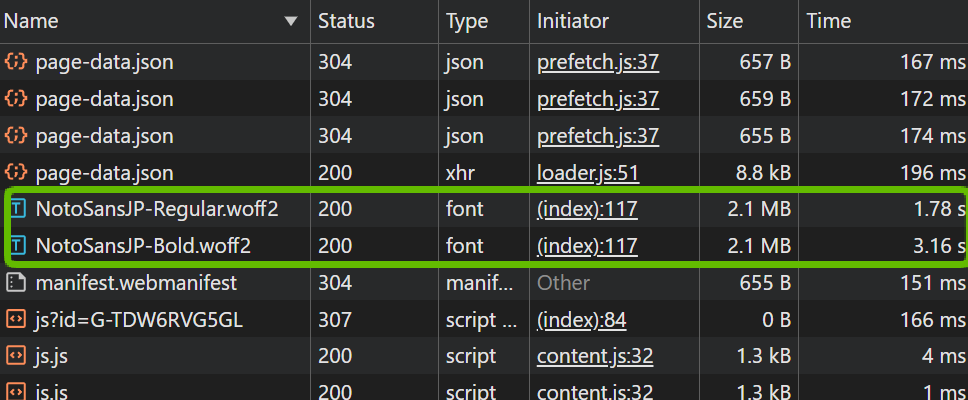
これにより、ブラウザがダウンロードするデータ量が減り、ページの読み込み時間も改善されました。以下のネットワーク分析結果は、変更前と変更後のフォント読み込み時間を示しています。
変更前(サブセット化前):

変更後(FontToolsでサブセット化後):

ファイルサイズ削減に伴い、読み込み時間も短縮されていることが確認できます。これは、Core Web Vitalsなどのページ速度指標の改善にも繋がります。
FontToolsはコマンドラインツールですが、一度コマンドを理解すれば、OTF情報を保持したまま高精度なサブセット化が可能です。Webサイトの表示速度を改善したい、特に日本語フォントの重さにお悩みの方は、ぜひFontToolsによるサブセット化を試してみてはいかがでしょうか。含める文字範囲(--unicodes)をさらに絞り込むなど、工夫次第でさらなる軽量化も可能です。